🤔 “让多更人知道你,还是让爱你的人爱更你?” 🤔 “尝试更多新工具,还是让已有工的具发挥价值?” 这两问个题的答案,我都选择了后者。 2023年,为「我的朋友们」发掘具工的价值,提高效率,获幸得福。
【番外】Roam Research 数据备份与共享:本地联动 Hookmark、DEVONthink、Obsidian 等笔记工具

BibiGPT AI 摘要
【漫游生产力】Roam Research 数据安全与备份 ,这个视频介绍了如何对Roam Research进行数据安全备份,并支持联动 Hookmark、DEVONthink、Obsidian、Logseq 等本地工具。
精华亮点
🔑作为卡片盒,Roam Research的数据安全备份非常重要。
📁每天对当天的直播进行回顾和复盘,思考迭代改进。
☁️在云端对笔记内容进行备份,GitHub Action简单易用。
🌉本地双向链接和备份,数据安全和同步有保障。
🚀使用Hook、DEVONthink、Obsidian和Logseq等工具带来更多联动的可能性。
#BibiGPT https://b.jimmylv.cn @吕立青_JimmyLv
0. 直播复盘
大家晚上好,欢迎来到立青的直播间。这是一个21天的Roam Productivity直播挑战,我会逐一介绍Roam Research的使用方式和我的一些心得。
昨天我们讲了Roam Research的登录注册以及一些样式优化和插件等等。今天我们继续讲数据安全的重要性,作为你的笔记软件、第二大脑和卡片盒,Roam Research需要合理地规划笔记数据的备份。
每天直播结束后,我都会回顾当天的内容。这是一个简单的框架,分为well、less well和suggestion。我会在群里征求大家的意见,如果有听众朋友对整场直播或我以往的B站视频有任何反馈,都可以在评论区留言。

首先,让我们来看看well的部分。其实昨天是第零天,今天才是正式开始。昨天勇敢地迈出了第一步,期待我能坚持21天。
另一个是我剪出了视频,昨天大家可以在B站上观看。剪辑的工作流是我不断优化过的,因为如果我直接手动剪辑,会非常痛苦。直播大概一小时15分钟左右,最终成品只有40分钟左右。这中间的空白部分是工具自动剪辑掉的,我使用的工具可以识别口癖等,大大提高了剪辑速度。因此,在昨天晚上,也就是今天凌晨,大家能够看到昨天直播的回放视频。这不仅仅是一个回放,我把视频里的空白或冗余部分全部剪掉,这样录播比直播更棒。直播的好处是你可以直接给我反馈,然后我可以针对性地回答问题。
在“less well”方面,第一个是未直播视频号。我原本想同步直播,但发现验证之后它竟然无法开播。另外一个问题是在剪辑视频时我的IDE没有关闭,占据了大量内存,导致视频卡顿。今天我会注意这个问题。昨天我发现有一段录屏,在我实际操作演示时并没有展现出来,会让听众感到奇怪,今天我已经修正了这个问题。
昨天的直播确实也超时了15分钟,这个15分钟在当时直播的时候并没有太大感觉,但大家可以想象一下,我每多录10分钟,背后的剪辑时间也会成倍增加。直播时长越长,剪辑视频时长就越长,也就意味着今后我还会将视频转成文字稿,那么文字稿也会变得更长,这其实是有连带作用的。
最后是“suggestion”建议方面,我会及时收集群友和听众们的反馈,当然我也会在自己的视频中学习。来自群友的一个视角是,对于小白用户来说,大家都还不熟悉Roam Research,所以我应该更多地从用户的角度考虑,应该怎样介绍Roam Research,以及如何把每一堂课的范围缩小到更小。比方说,昨天就超纲讲了一些内容,比如roam/css和roam/js等。
总之,每天持续不断地迭代,基于上一天的反馈进行改进,从而每天这小小的5分钟可能会让我在21天之后变得更加流畅,或者成为一个熟练的直播 Up 主。
1. 本地备份 Local Graph
今天的主题是备份。昨天我们提到了offline模式,也就是我们有一个本地数据库,我直接新建了一个panda3 专门用来做演示。今天我想给大家讲的就是备份文件的后缀是edn,这个文件其实是每次保存在你的本地的,我们可以称之为第一层的备份。后面我还会讲到云端备份,以及如何联动其他的工具软件,甚至还能够共享发布,借助于AI对话等等。
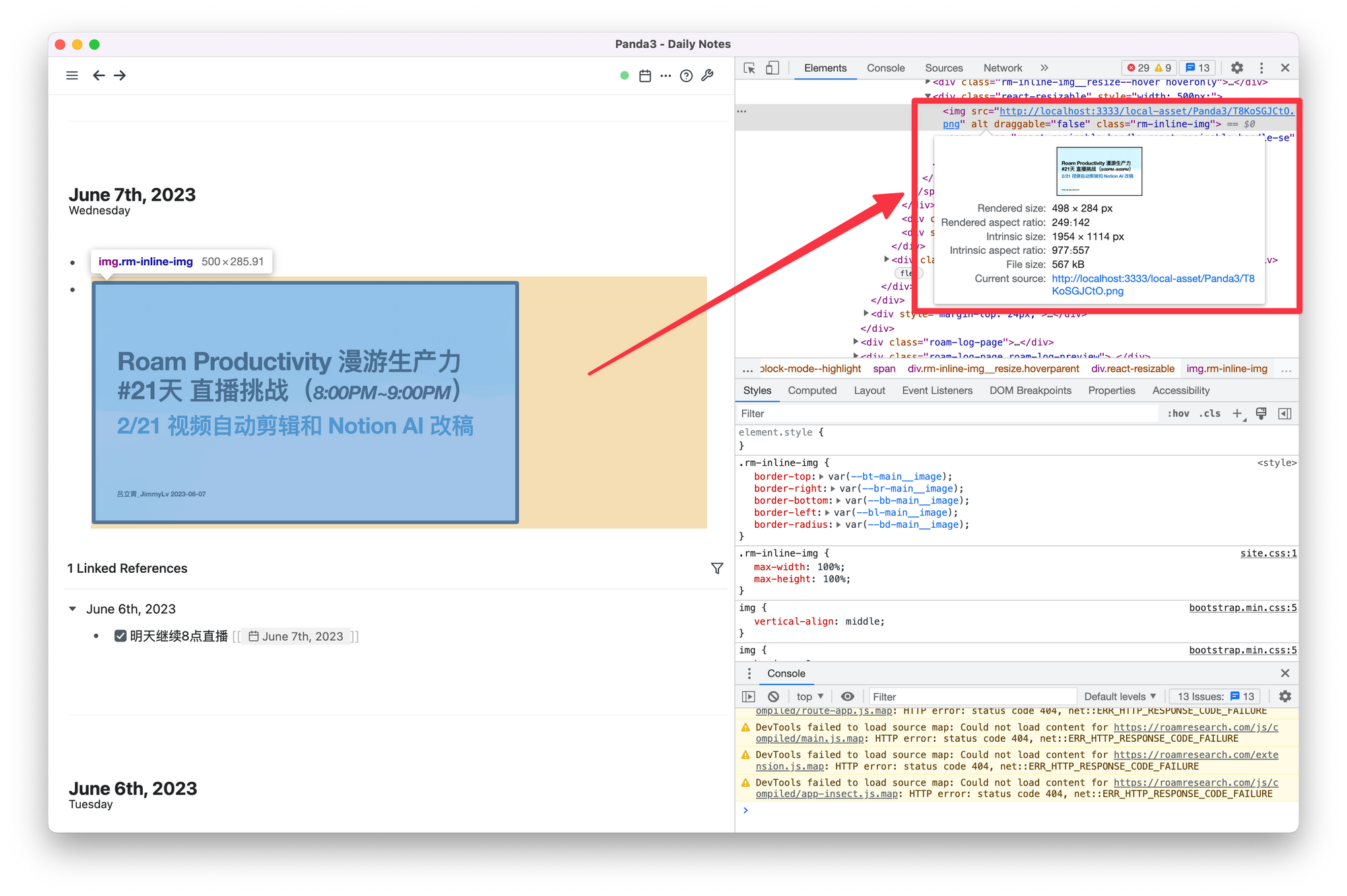
另外,如果你把某一张图片直接拖入Roam Research的界面,比方说我现在就接上一张图,我通过一个拖拉拽的方式拖到这边,你看到它直接就上传了。它的速度其实比我们使用网页版要快得多得多。我们可以看一下它的路径是什么。它的路径其实是一个本地路径。我们可以通过审查元素的方式查看图片的具体位置。我们可以看到它实际上是Roam Research在本地启动了一个localhost 3333端口的本地静态资源服务器,从而我们可以通过连接的方式直接访问到这张图片。

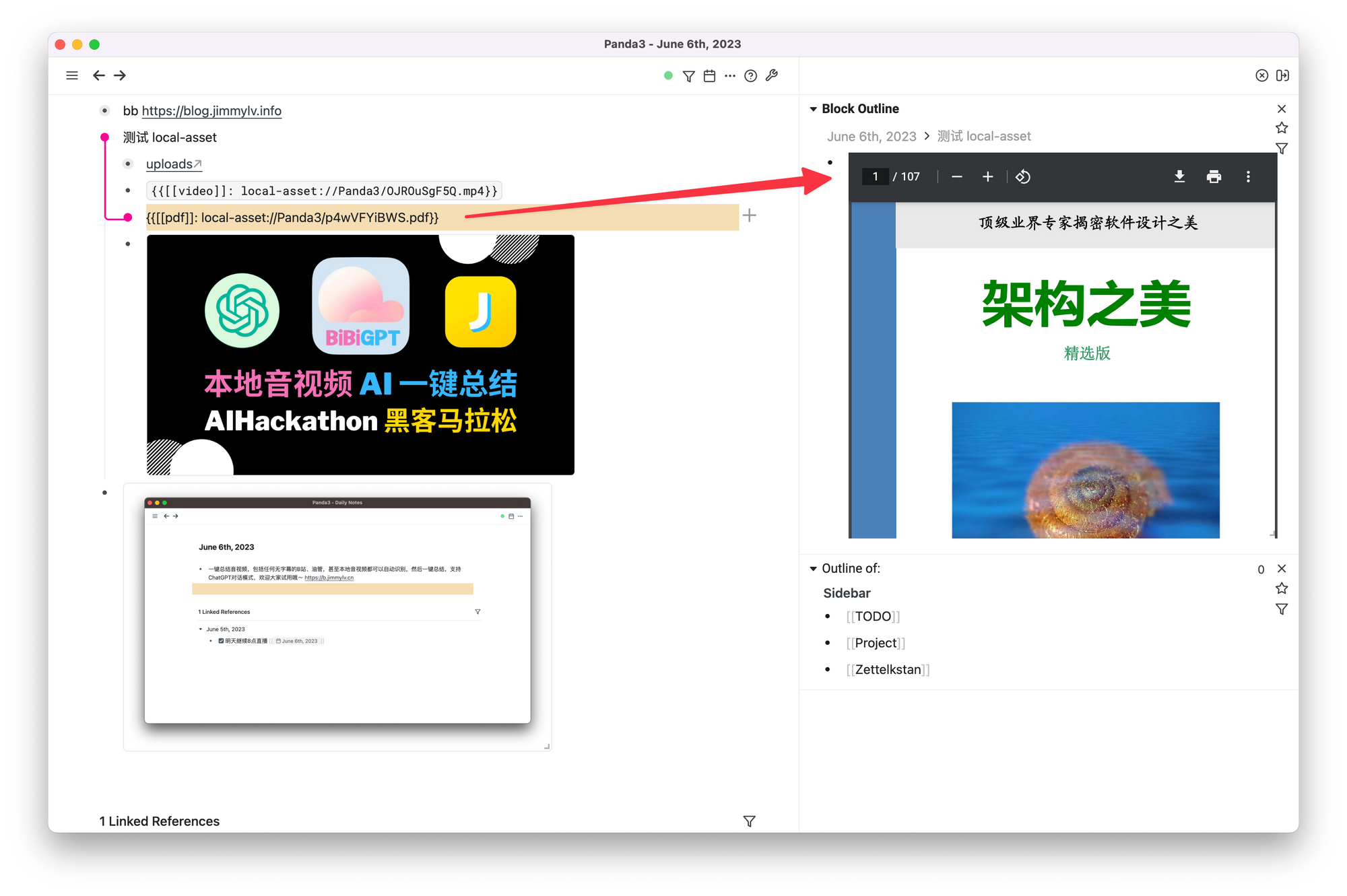
相对应的,如果我们打开Roam Research并且拖入一个PDF,比方说我们直接拖入这本PDF《架构之美》,我们可以看到它也是正常显示的。我们还可以对它进行标注,不过等到之后再来做具体的讲解。我们可以首先看一下,它同样是一个类似的路径。如果我们把这个路径直接复制,替换刚刚我们图片的路径,你可以看到,它同样能够正常打开,并且能够显示对应的目录等等。

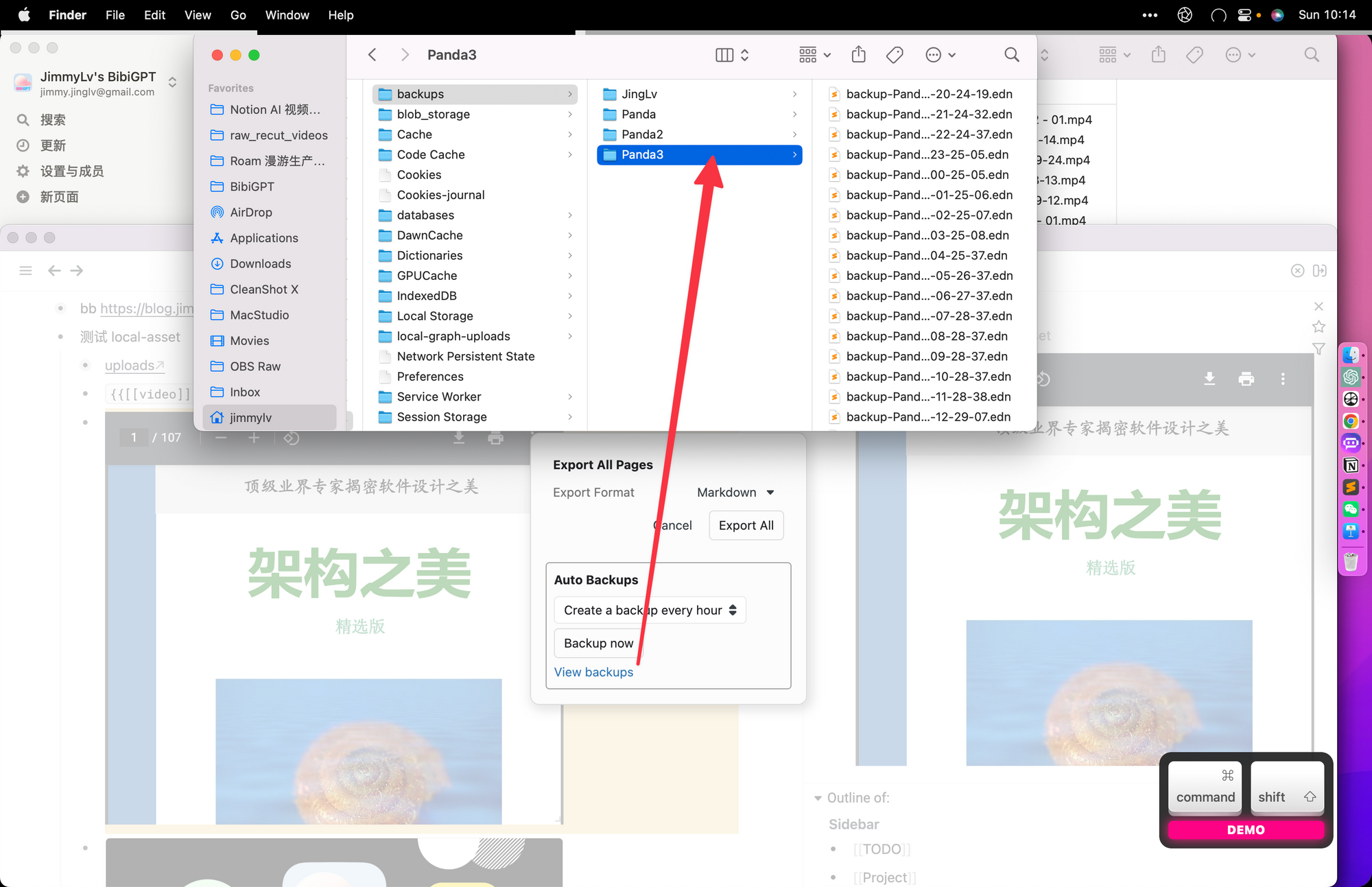
这就意味着,如果我们可以再试一下,再拖入一张图片,速度非常快。那么我们可以得出一个推论,这些图片绝对是存储在本地的某个位置的。注意,我们在右上角选择导出,然后查看对应的备份的时候,就可以直接打开本地文件的相应路径。而这个路径里面,其实就已经包括了刚刚自动备份的每一个edn文件。

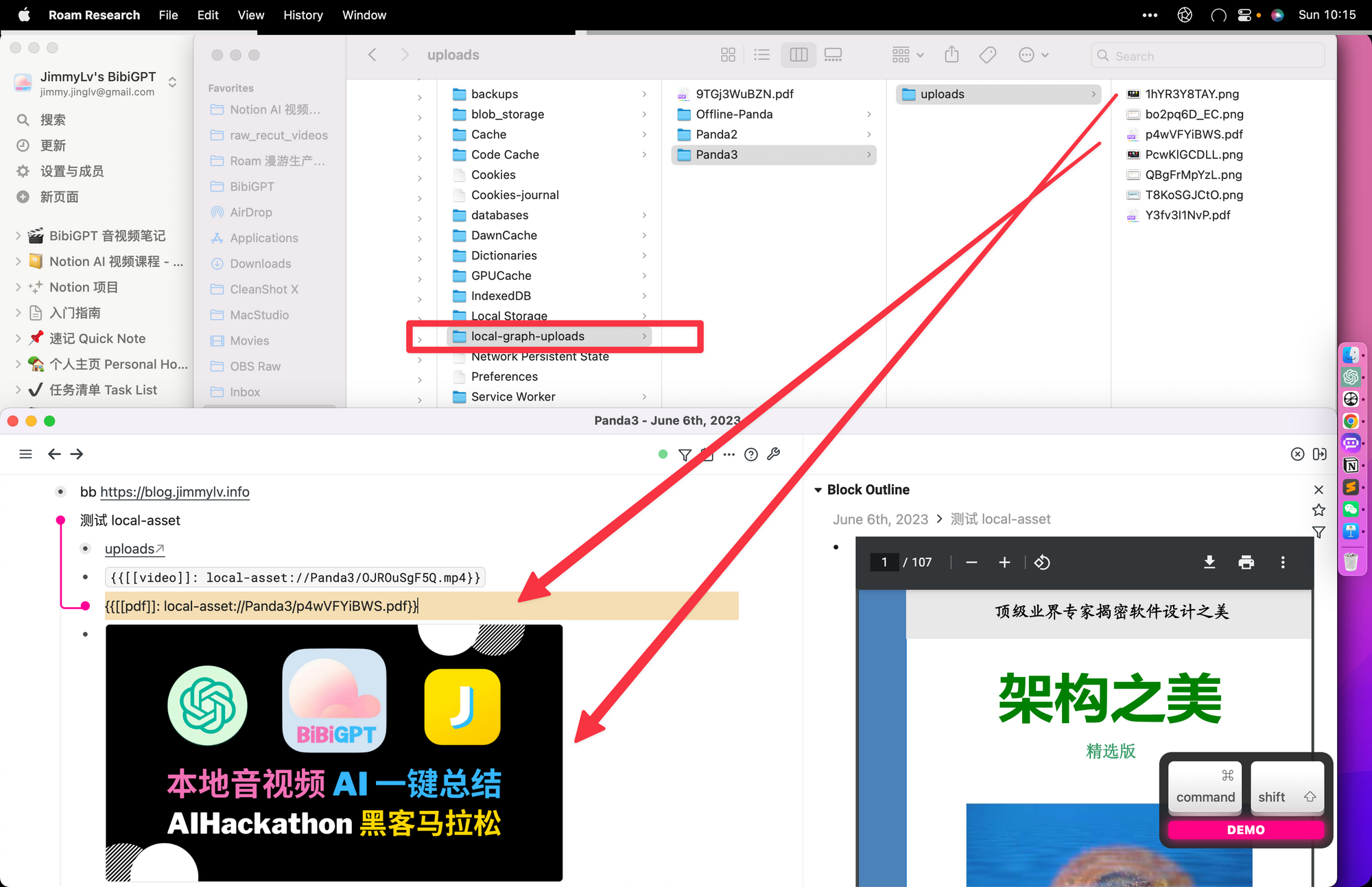
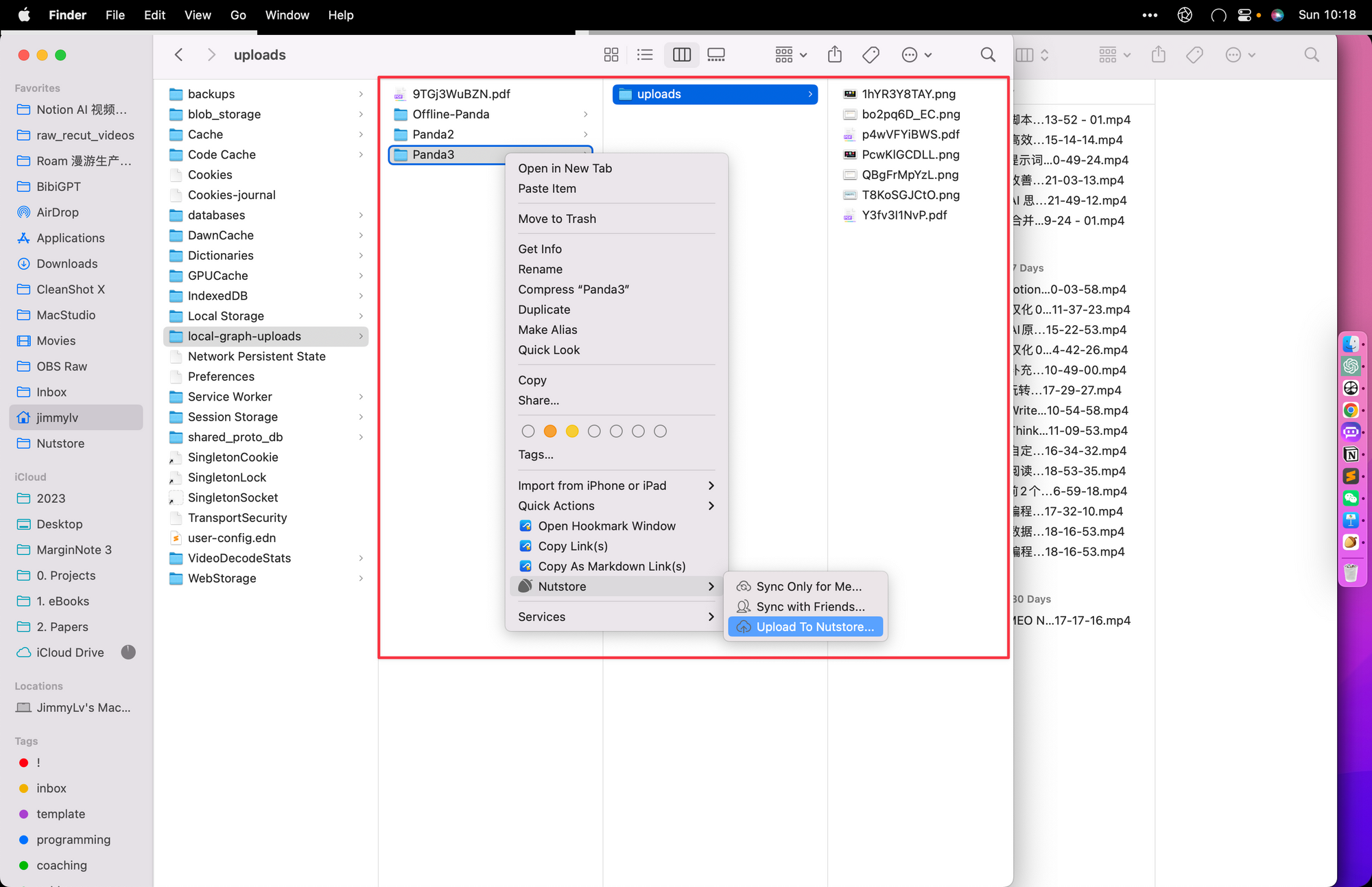
相应的,我们可以查看图片上传所对应的一个文件夹,文件路径叫做 local-graph-uploads 。你可以看到里面有对应的几个本地文件的路径。你可以看到我的pandas3,也就是刚刚上传的这些文件,都被存储到了这里。这两个MP4文件是成功了的,只是可能由于UI卡顿,它没有做显示。

通过演示,方便大家理解Roam Research本地文件的管理方式,从而可以做一些有趣的设置。
1.1 一切皆文件:联动 Hookmark

比如,我们可以做到一件有趣的事情:使用坚果云或其他工具,直接备份整个 uploads 文件夹。这样,你既备份了 backup 里面Graph的 edn 文件,又备份了所有图片的相关备份,包括 PDF、MP3、MP4 等等各种类型。你可以上传或拖拽到整个 graph 里面的内容。

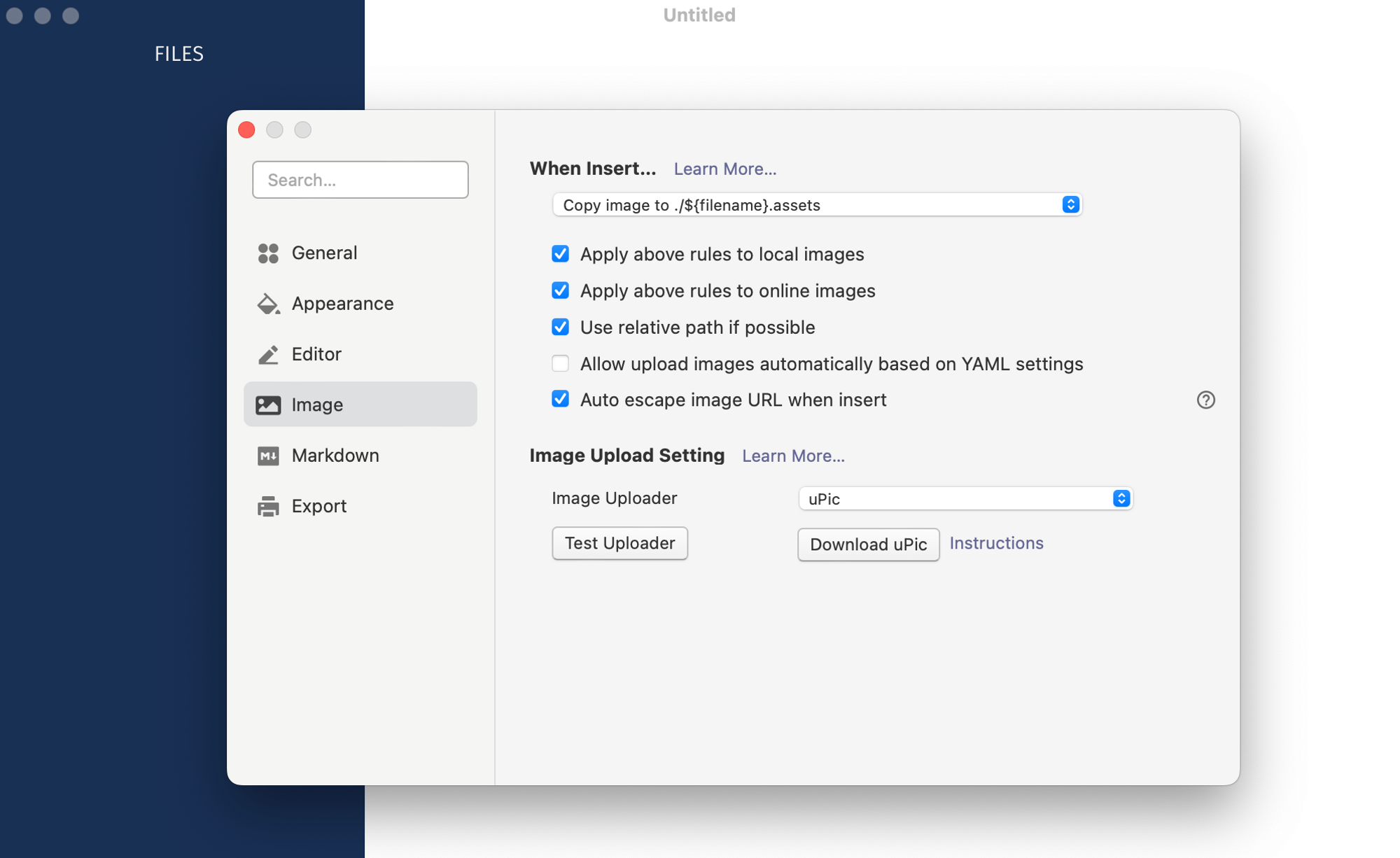
另外,如果你在使用 Typora 写 Markdown 时不想操心图片的位置,可以把每次插入图片的路径修改成让 local-graph-uploads 这个文件夹。这是一个非常 tricky 的小技巧,但奇妙之处在于,比如在 Typora 这样的工具中,每次上传图片时,可以 copy 到某一个路径。我们可以选择 copy 到 Roam Research 对应的 graph 的路径,这样你所有的本地文件就是使用同一份了。这意味着我们可以在本地把所有内容通过文件的方式管理起来,直接把所有本地的内容全部连接到一起。

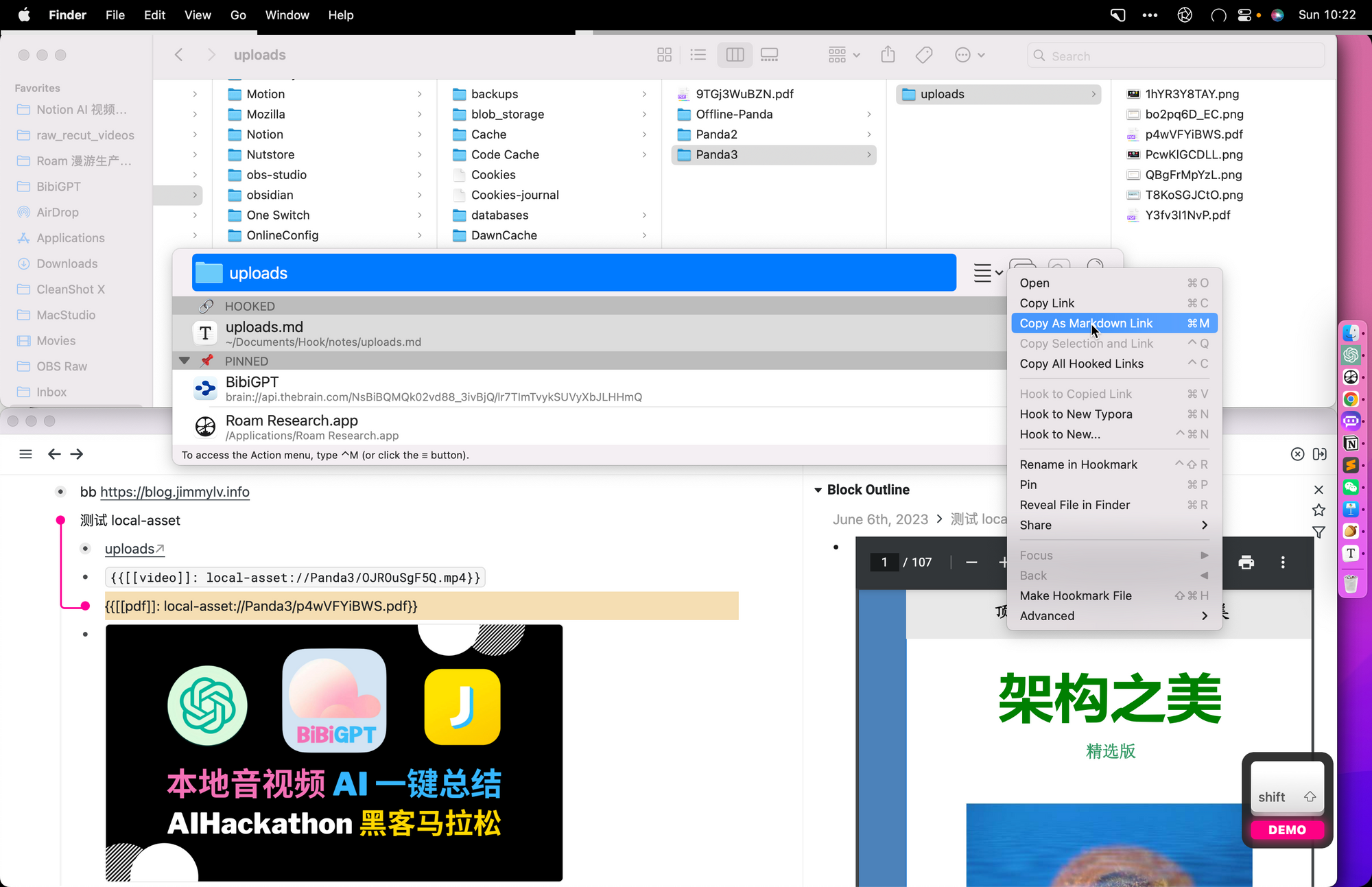
当然,我们也使用 Hookmark 把路径关联到 hook 中,然后可以通过 hook 直接在这边新建一个新的 Markdown 文件。这个 Markdown 文件与下面的 uploads 文件夹 hook 到一起,也就是说本地的文件相互链接。这样做的好处是,如果我做视频需要用到一些素材,我可以把截图直接拖入到 Roam Research,然后可以查看到对应的图片的路径。但这个路径,它是发生在对应的位置,我并不知道它实际的路径是什么。我们可以用 hook 直接生成一个 Markdown 的 URL,然后贴回到这个位置。

当然,最理想的情况下是,如果 hook 能够直接把这个链接变成一个图片的链接,它也能正常显示的话,那就是终极目标了。现在我们可以通过这种方式,把所有的文件链接起来。当我直接在这边按下快捷键 q ,就可以直接打开对应的图片了。
这些文件,我们可以在本地把所有的文件都整理和 hook 到一起。所以我们可以在系统级实现双向链接,就是这个文件夹和文件 Markdown 文件相互链接。我也可以从这个文件直接跳回到对应的文件夹,在 Roam Research 里面又可以直接跳转到 TheBrain 里面某一个对应的知识点。
这是一个稍微有点炫技的演示,但是终究是想让大家理解一下,如果你做了全部的本地化之后,你的数据安全或备份就能够做到极致。你可以把这些文件进行云盘的备份,或者定期转移到磁盘,或者上传到 GitHub 等云端的位置。
另外,每一个 Graph 自动备份的 edn 文件实际上是 ClojureScript 的一个特有的格式,但是实质上跟一个 JSON 的格式差不太多。如果你想在本地做格式的转换,可以通过一些脚本,直接把它变成 Markdown 或者是可读的一些格式。
2. 云端备份 GitHub Action
讲完本地备份,让我们再使用一种更轻松、更简单的方式进行云端备份,可以让我通过云端备份获得所有markdown文件并存储至本地。
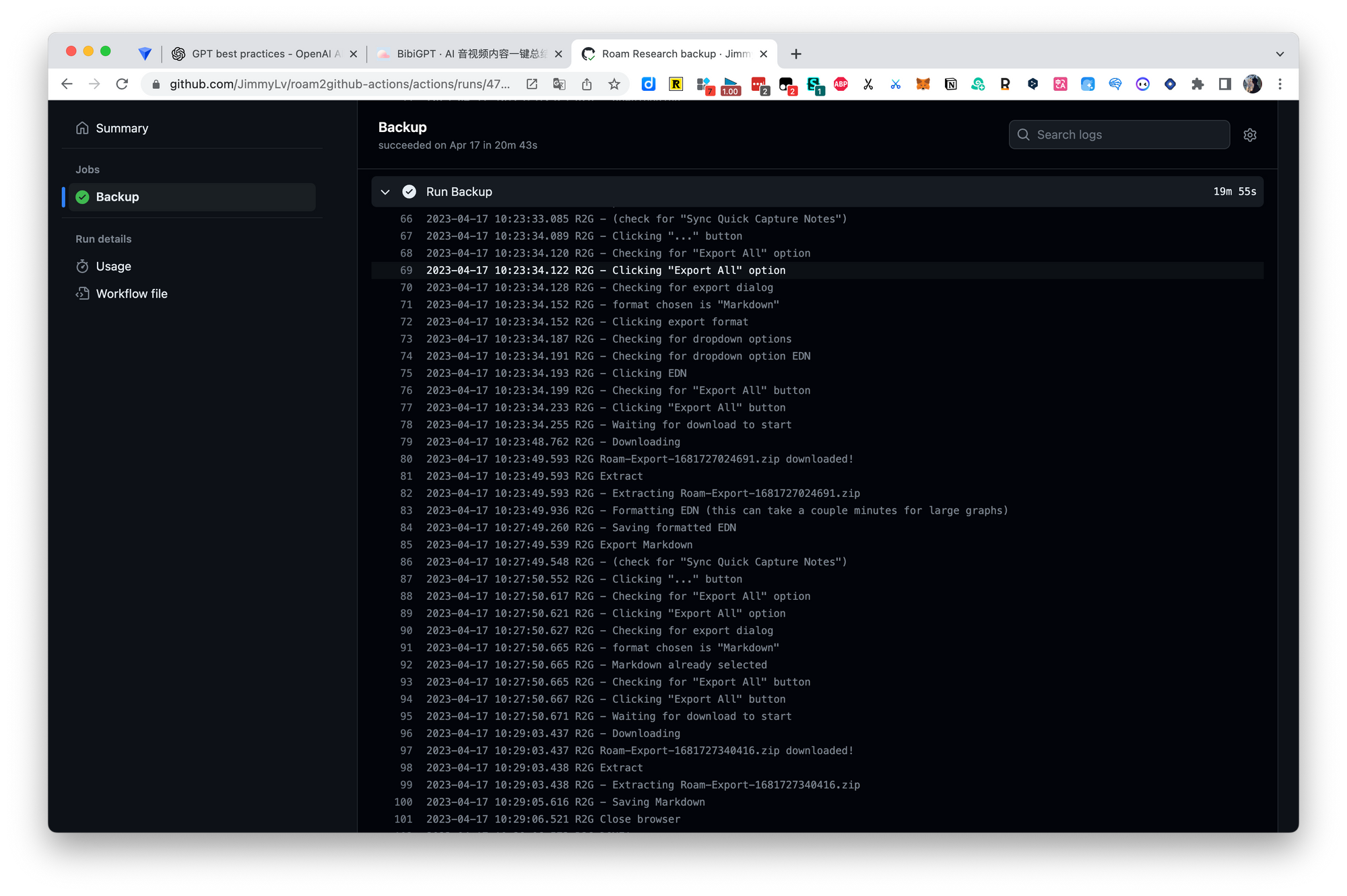
具体实现方法在这个代码库: https://github.com/JimmyLv/roam2github-actions/actions 我基于国外网友的一个项目进行了一些改造,使其支持了图片备份。但是如果要做到极致,可以参考群友的另一个项目,叫做RoamFilebaseBackup。
首先,我可以创建一个Github Action,自动备份markdown文件。这个markdown文件存储在我的私有库中。这里的Action是一个public的仓库。这里有一个Action脚本,它每两个小时会对我的所有Roam Research内容进行导出。

这个导出脚本实际上是在模拟我们在网页端的鼠标、键盘操作。比如,我们可以手动操作一下,点击"export",然后在导出时选择edn文件,导出到任意的位置。而这个脚本其实做的事情是一样的。
你可以看到我的仓库 GitHub Action中有一个Roam Backup的脚本,这里面其实就是模拟了一些具体的click操作,比方说它click extracting或者是formatting,你可以看到它其实下载了Roam Research的一个zip文件,然后把这个文件进行提取,提取之后,把这里的 EDN 文件进行了格式化,导出成Markdown 文件。
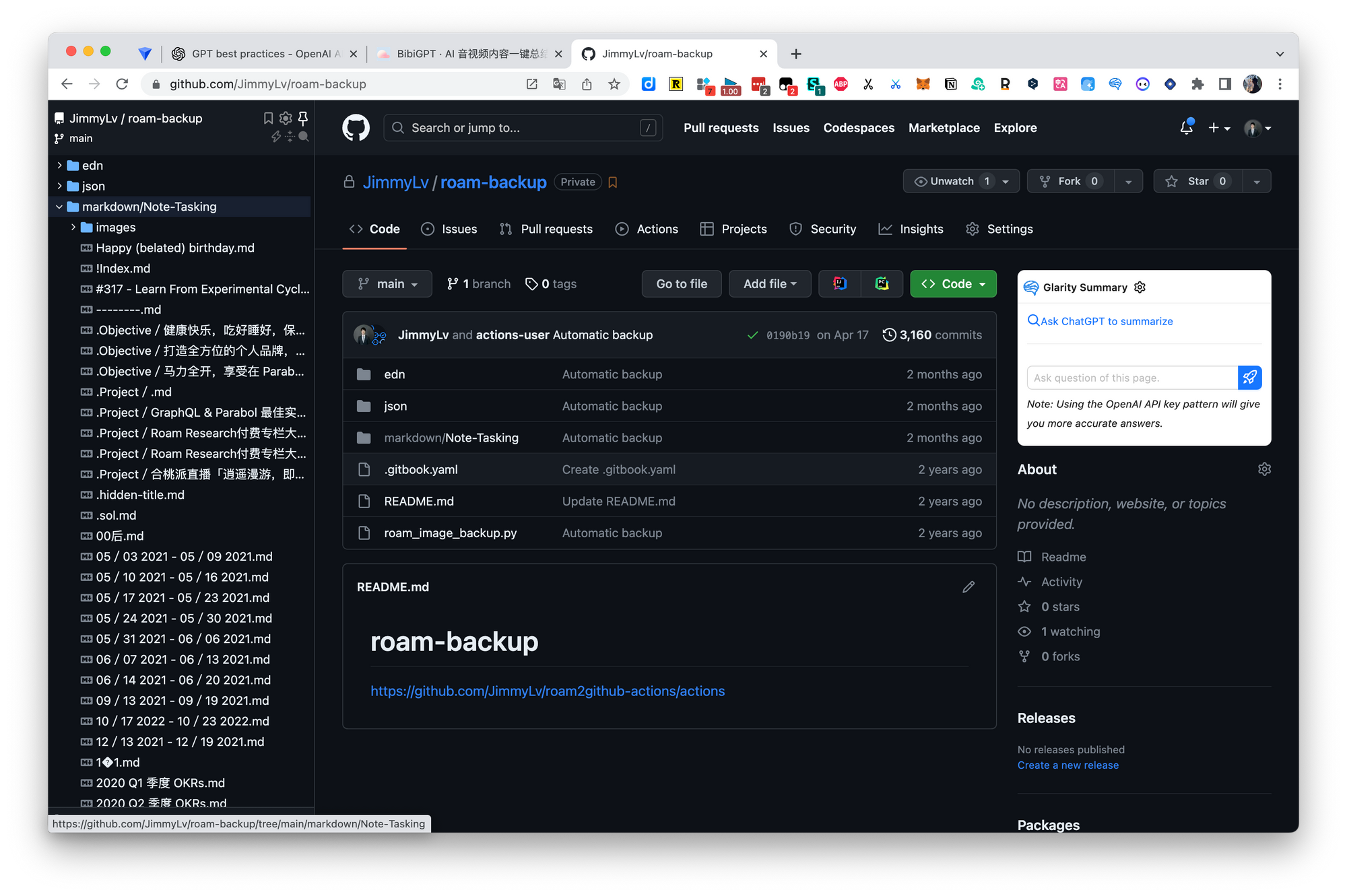
3. 联动DEVONthink &其他笔记工具
导出完成后,你就可以在我的仓库中看到一个名为Roam Backup的文件夹。这个文件夹中存储了我所有的EDN文件、JSON文件和Markdown文件。你可以简单地打开它们,就可以看到所有关于我的文件都存储在这里,包括Daily Note、Project以及我执行的项目或者一些关键的页面等等。

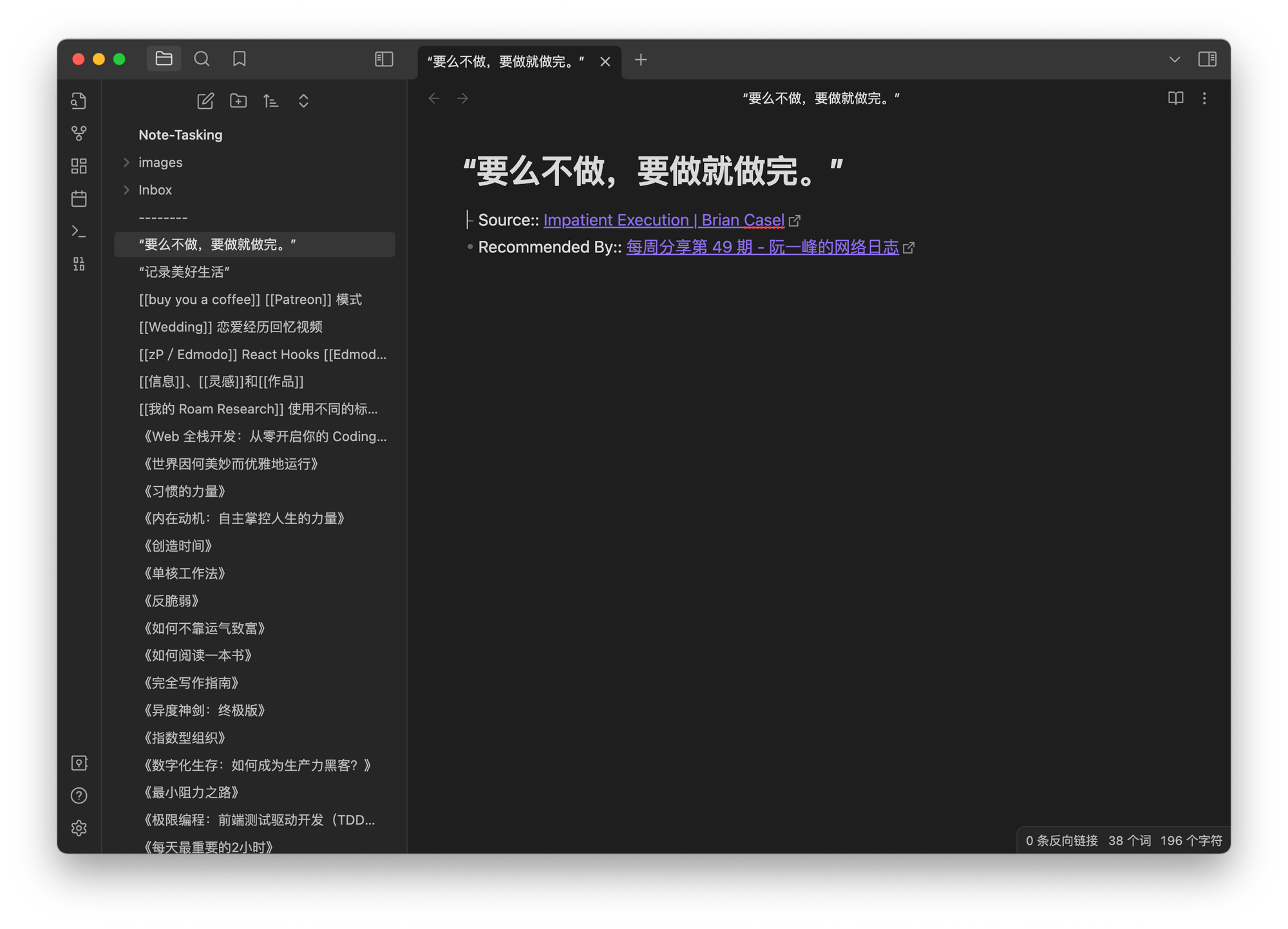
通过备份Markdown文件到GitHub之后,接着可以使用脚本通过 git pull 的方式将GitHub的Git仓库拉取到本地。我们可以在本地通过Obsidian直接打开这样一个文件夹。所有Markdown文件都可以被Obsidian直接预览。

当然,使用DEVONthink也可以打开这些文件,可以直接在DEVONthink里面进行预览。速度非常之快,因为它是纯本地化的。如果没有使用DEVONthink,我们也可以直接在Markdown里面打开Obsidian。通过打开Obsidian,然后选择对应的仓库,在左上角选择对应的备份的文件夹,就可以在这里直接打开预览它了。

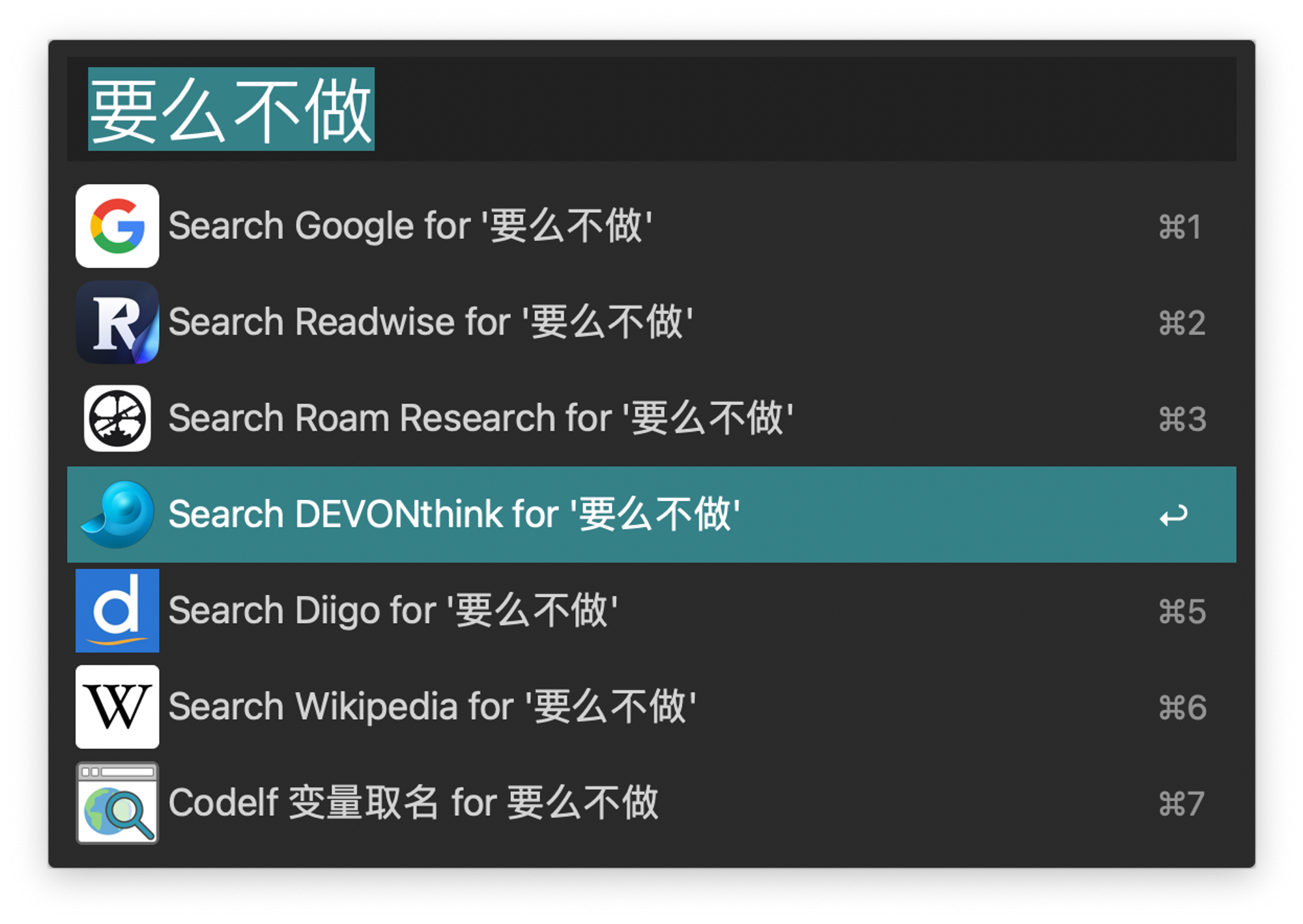
备份好的 Markdown 文件也可以通过Alfred的快速查找的功能查找。在本地使用Typora打开也很方便。所以,我们可以基于本地文件直接预览Roam Research里面的所有内容。一旦文件化之后,一切皆文件,我们就可以使用任意的软件或工具去打开它。
那么在这个时候,我们会有一个疑问:这个文件是怎么自动同步到本地的Obsidian呢?
3.1 xbar 自动拉取 GitHub 仓库
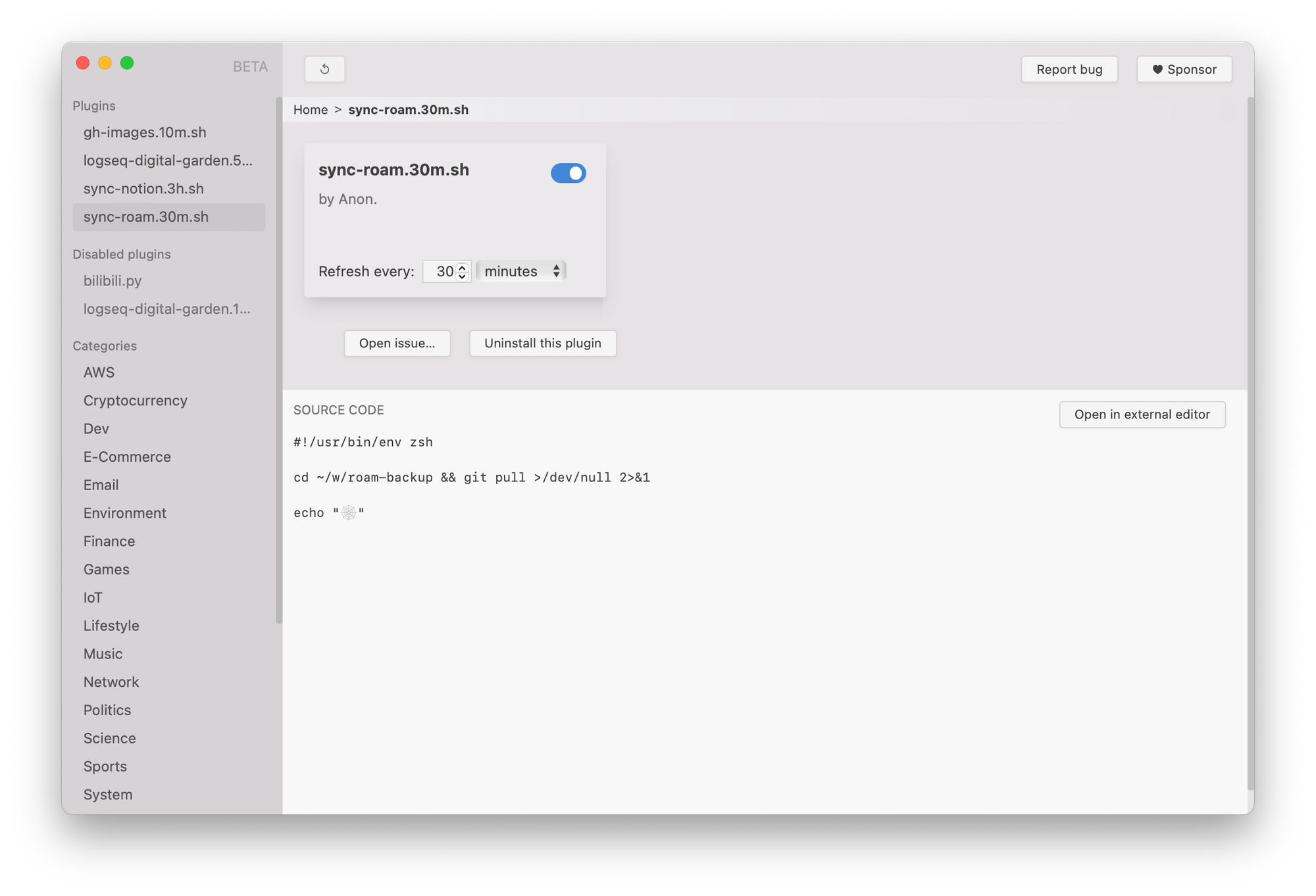
比如,在 Roam Research 中写好内容后,我们怎样直接将其拉取到本地呢?下面来介绍一下 Xbar 工具。它是一个菜单栏工具,可以自定义菜单栏功能。例如 Xbar 在每个功能菜单中,可以选择性输出一个字符或者图标,图标对应的就是设置好的插件,用于执行脚本。

打开 Xbar 插件浏览器,里面包含了各种脚本。备份所用的脚本是 Roam Research 的 GitHub 仓库的 git pull 自动拉取功能,自动将其拉取到本地文件夹。例如,定期将 Roam Backup 文件夹进行本地拉取。可以通过点击每 30 分钟这样的方式设置执行频率。设置好后,它就会每 30 分钟执行脚本。这样,我们就能定期将文件从 GitHub 拉取到本地文件夹,然后可以在 Obsidian 或 DEVONthink 中打开,甚至还可以在 Logseq 中打开。
4. 共享发布:集体智慧
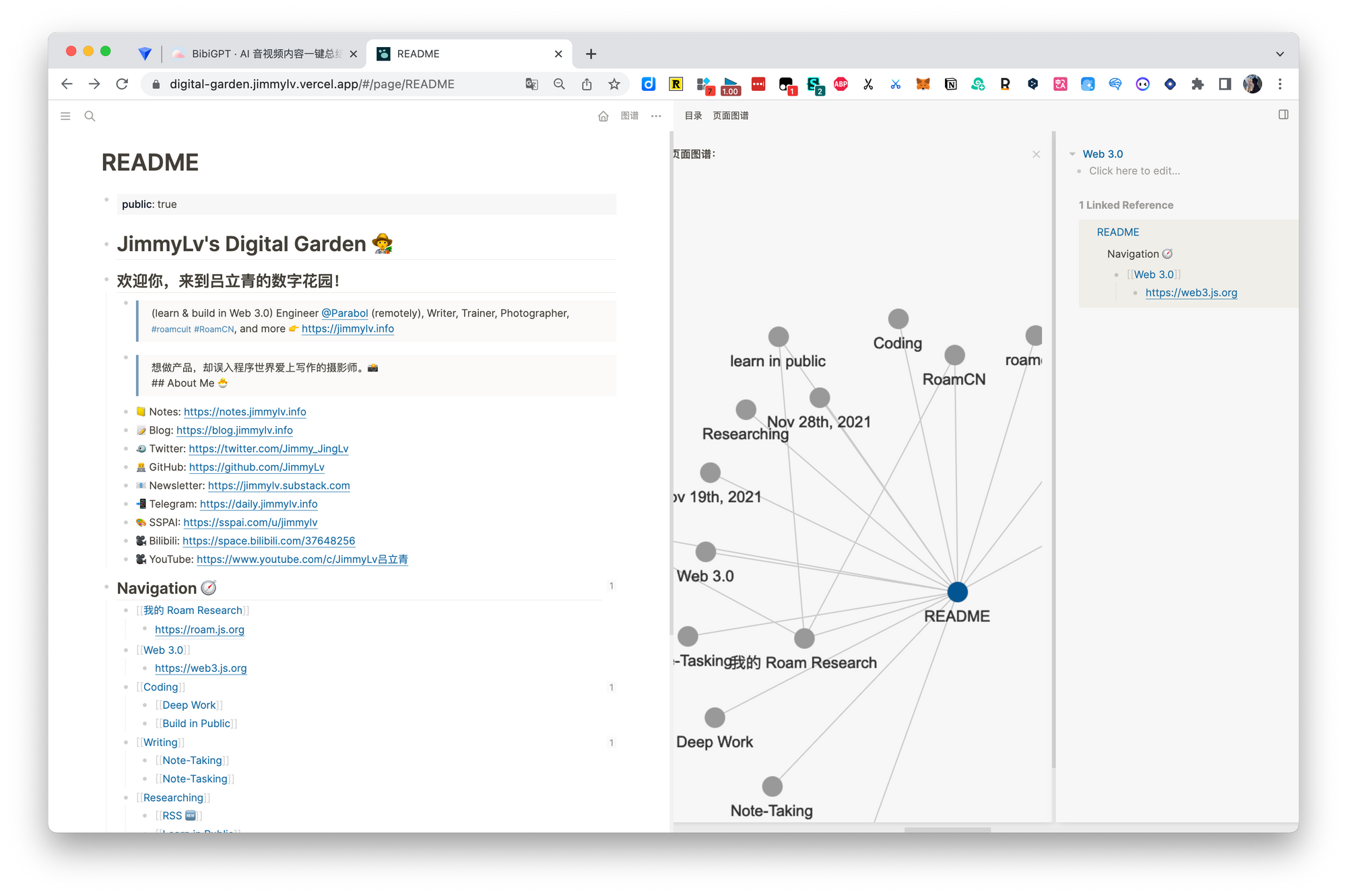
最后,我们还可以使用Logseq将Roam Research中的某些页面发布到线上。Logseq能够实现数字花园的概念,你可以将大量笔记导出为HTML格式,然后使用Logseq获得双向数字花园的感觉。

我甚至对页面滚动进行了优化处理,使其横向展开,这样我们就可以横向滚动查看相应的内容。我们可以一次性打开多个内容,横向查看每个内容下面的内容和链接的引用。总之,这样我们就有了数字花园的笔记空间。当然,Logseq的知识图谱也可以正常显示。每次切换时,它都会展示更细致的图表。
当我们在云端备份Roam Research的内容并将其同步到本地时,甚至将本地文件发布到云端时,我们就拥有了一个公开的数字花园。信息和卡片笔记都在不断地流转。当然,这纯粹是从技术层面解决问题,我们不应该过度关注这些技术细节,而是应该思考这些技术如何帮助我们更好地分享和沉淀笔记。关于这些内容,我将在后面的直播课程中详细讲解。
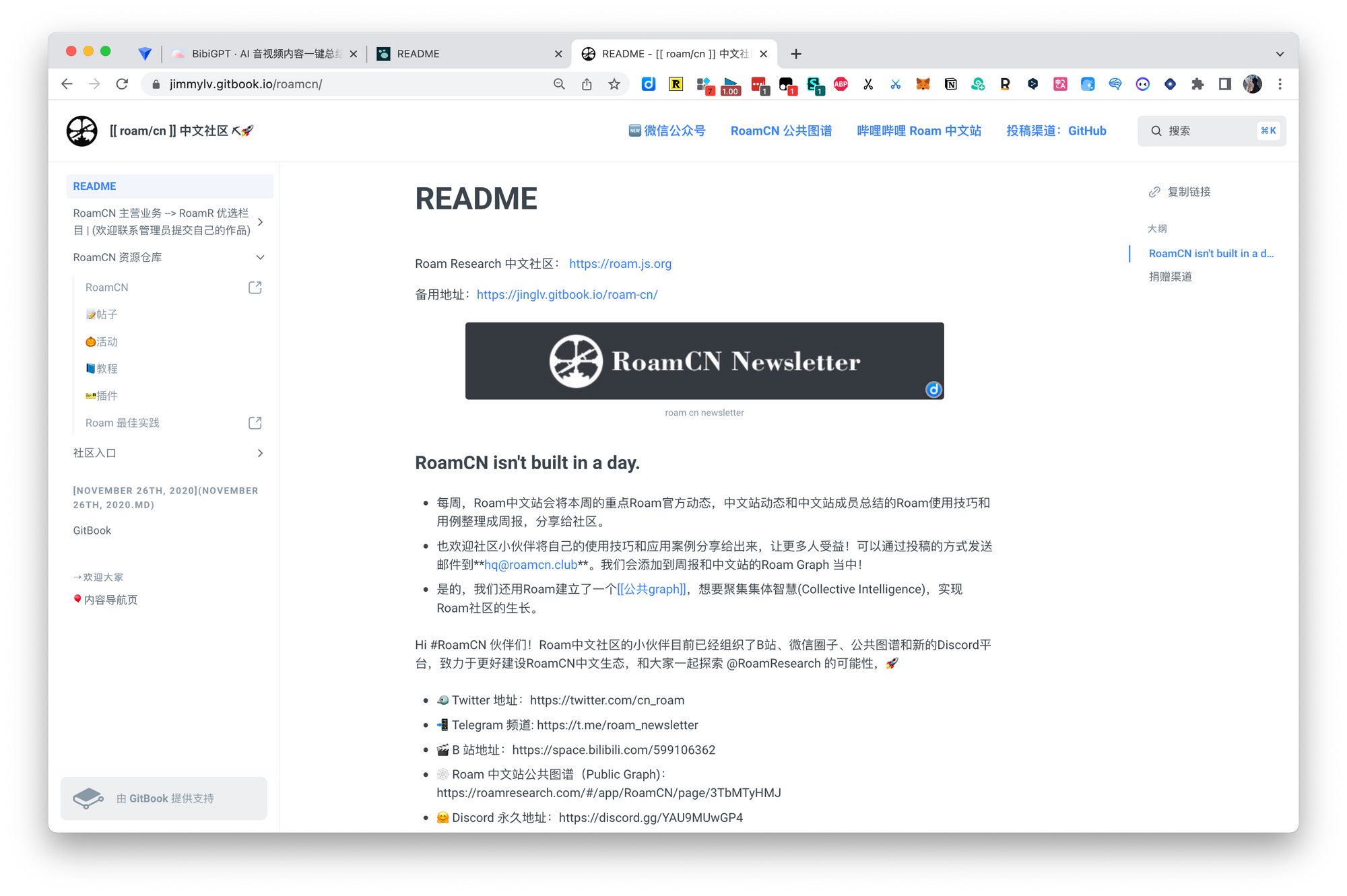
我们之前也在实践中尝试过共同编辑 #RoamCN Graph 并共享同一份公共图谱或知识库。我之前还尝试过将其发布到Github上。我们整理了很多 Roam Research 教程和插件,只不过大部分信息可能已经过时了,所以接下来有可能重新启动这个计划。

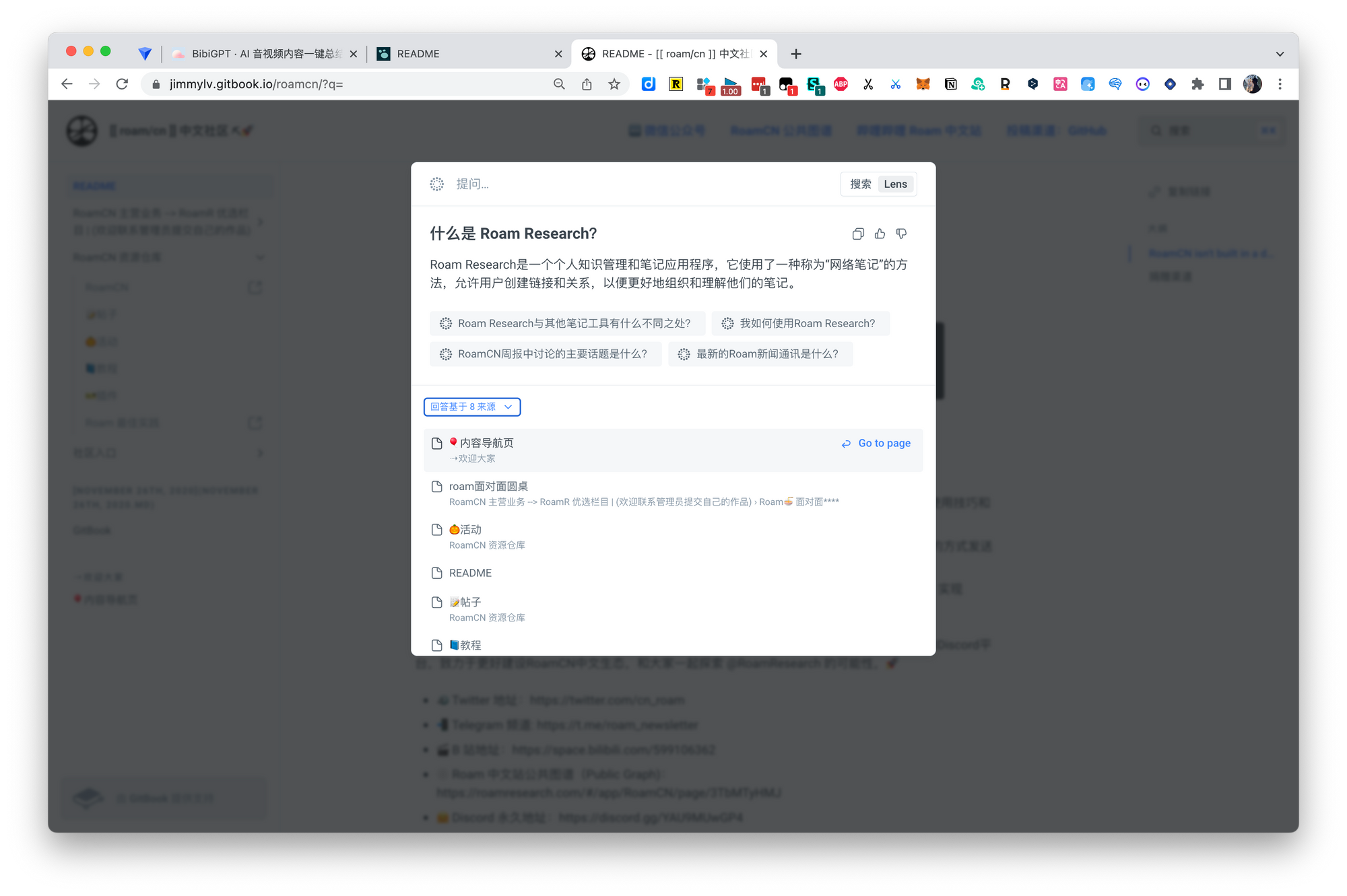
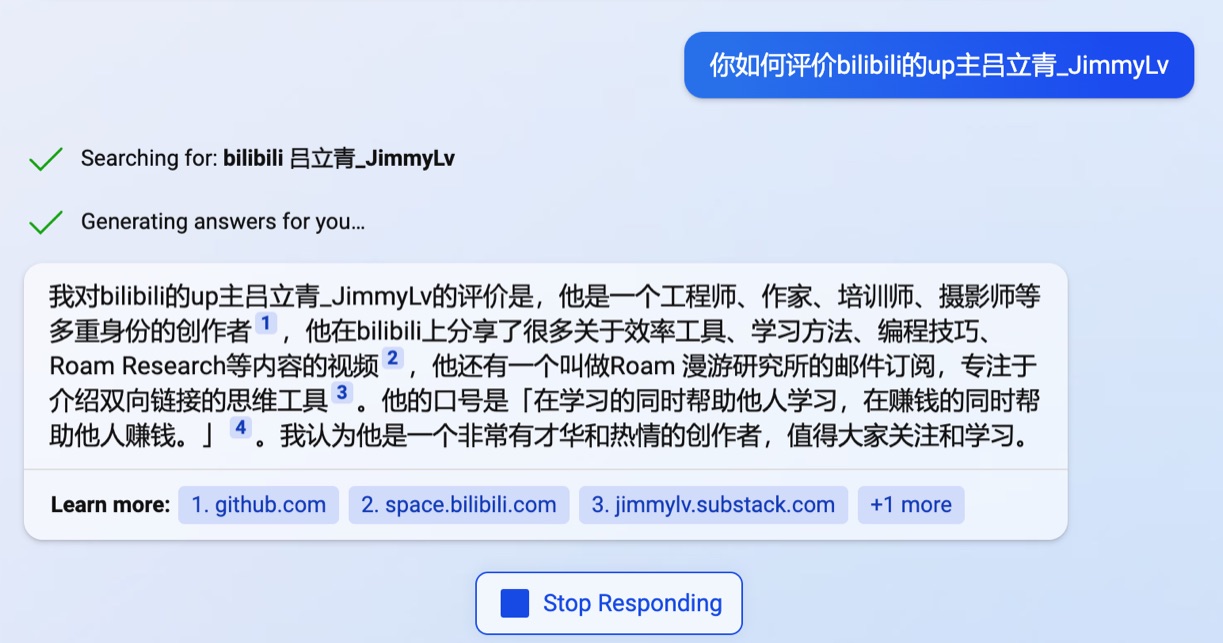
关键点在于,我们可以在 GitBook 页面的右上角使用搜索按钮,通过AI进行智能问答。我们可以问一下“Roam Research周报是什么”,就会看到它下面出现了很多感兴趣的内容。我们还可以点击“什么是Roam Research”,让它智能回答。我们希望构建一个公共的知识库,对于小白用户来说,可以直接提问,人工智能会汇总相关的知识点,然后给出一个非常简要的答案。

彩蛋:BibiGPT 例行节目
好了,今天的内容到这里就结束了。总结一下,我们还介绍了Roam Research备份的Markdown文件如何与DEVONthink、Obsidian和Logseq进行联动,并介绍了Xbar这个工具,它可以帮助我们快速地将文件拉到本地或发布Logseq的数字花园。虽然在技术层面上比较复杂,但是通过直播已经有了基本的视频素材,后面只需要把我要讲述的逻辑串联起来就好了。希望我们可以共同建立一个笔记工具的集体数字花园。
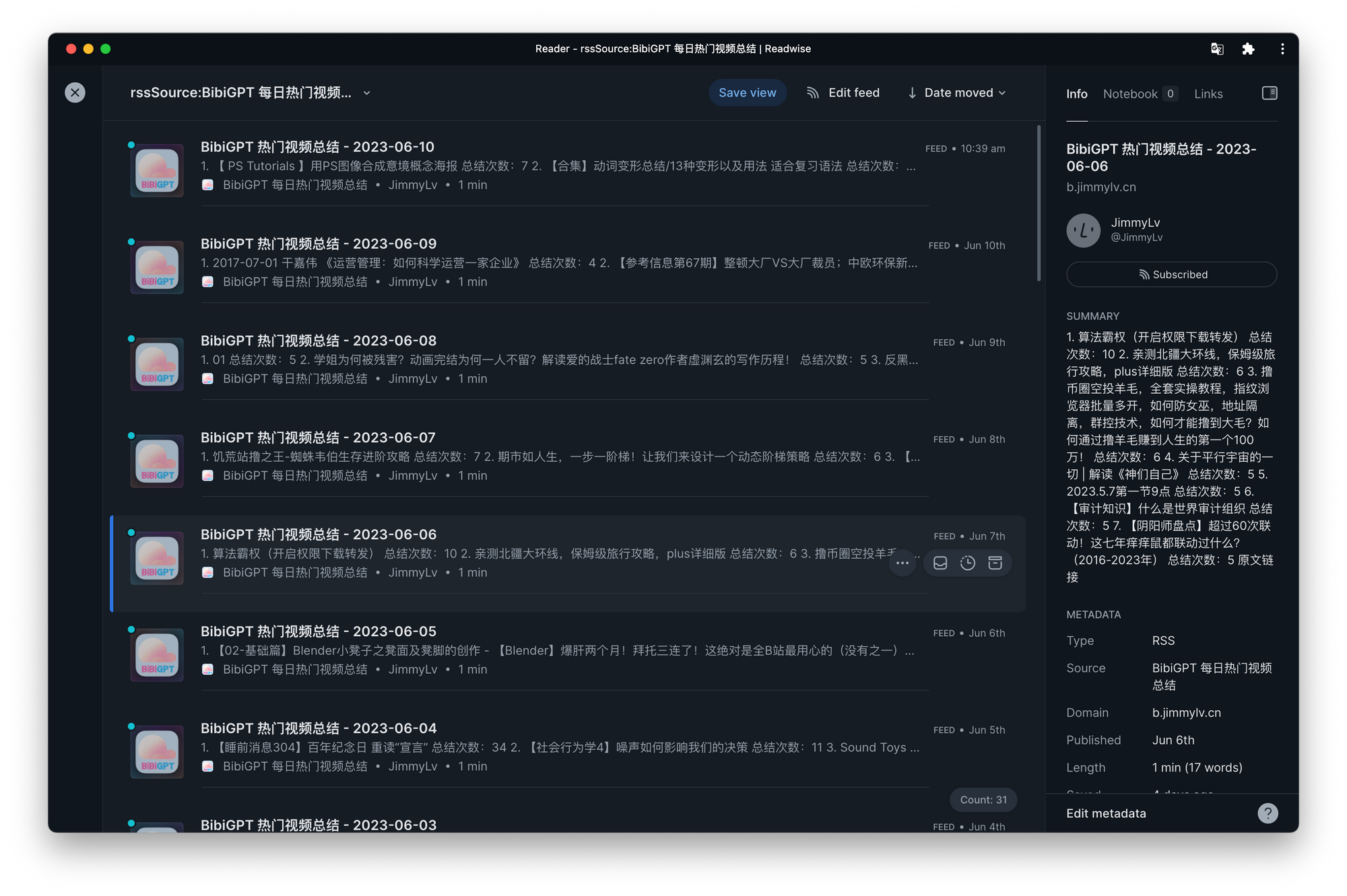
最后一个惊喜,我想跟大家一起回顾 BibiGPT 里每天最热门的视频。在 BibiGPT 里,我做了一个最热门视频的总结,每天都会有一个往期最热的总结。BibiGPT 还统计了全站整体最热门的视频,也就是总共被总结了1000多次、几千次的总排行榜,包括之前 GPT-4 的视频或者是我讲解 BibiGPT 的视频。

大家还可以通过 订阅 BibiGPT RSS ,查看每一期的最热门视频来获取最新更新。例如,我们可以看看昨天 6 月 5 日的热门视频,查看哪些视频在昨天的总结中次数最多。

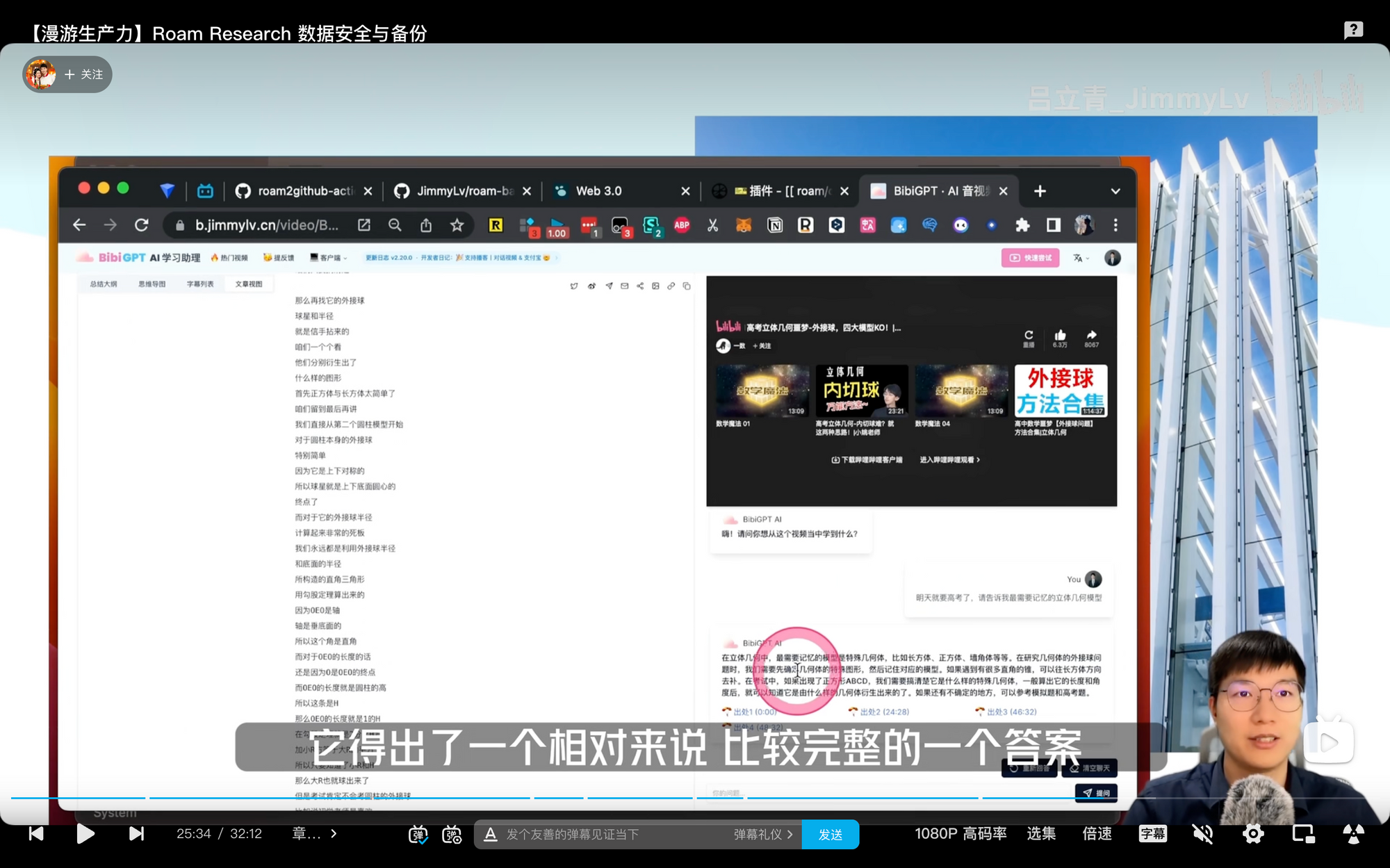
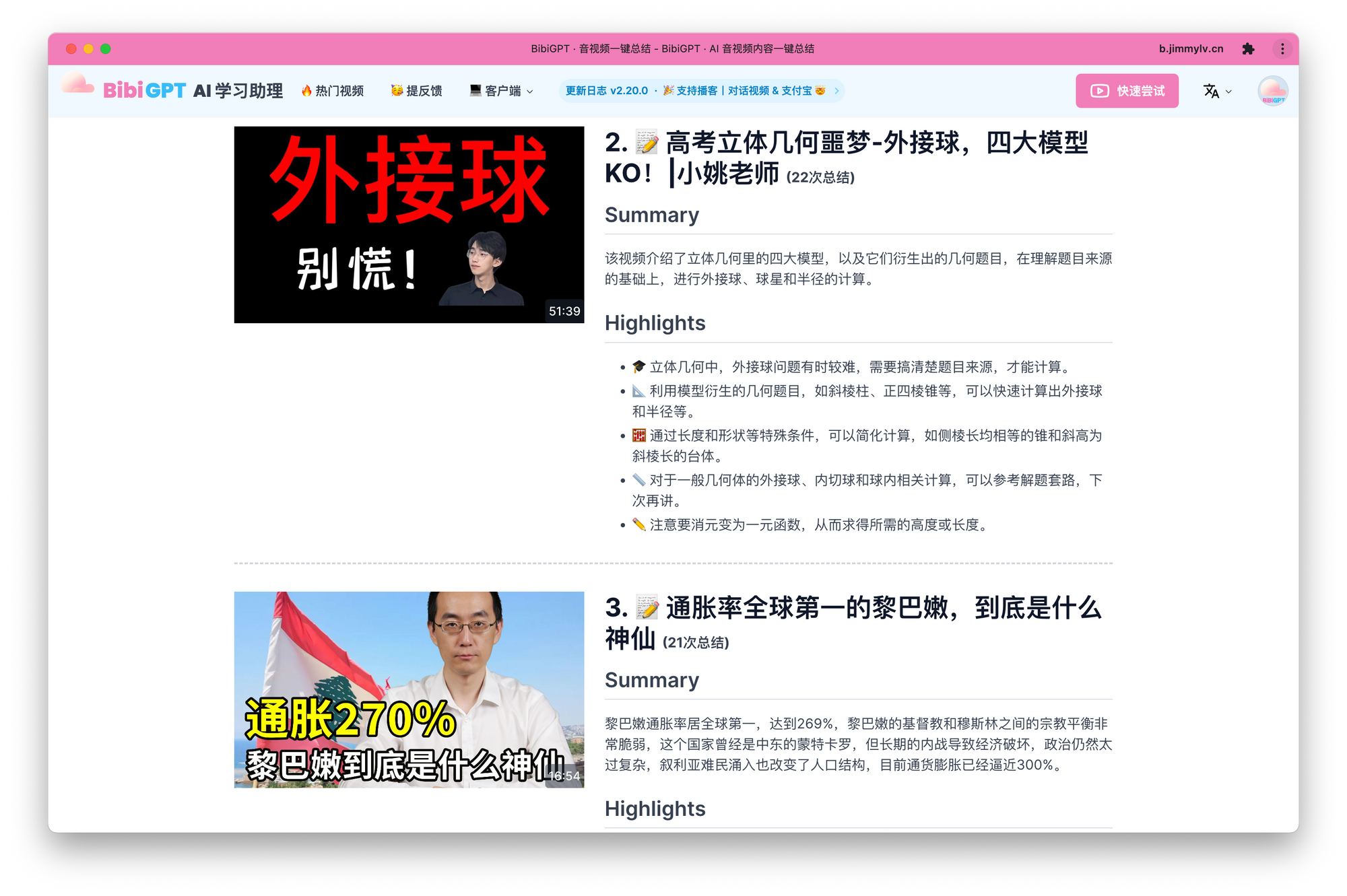
第二个视频讲解立体几何的四大模型,以及与之相关的几何问题。讲解了高考的立体几何,也提到了立体几何里面可以借助具体的四大模型,然后衍生出来的几何题目,在理解题目来源的基础上,对外接球球心的计算。所以,我们可以直接点进去,看具体的内容。我怀疑它这里的字幕,应该是有一些不对的。所以,它的识别应该是有一些错误的。我们可以回顾一下,它的这个视频的字幕。你也可以看到思维导图了,但是对于我们想看的内容,我们还可以针对性地提出自己的问题。比方说,明天就高考了,在这里也预祝一下高考的朋友们能够顺利取得好的分数,虽然我的观众们不可能还会参加高考。
那我们随便来问一下,明天就要高考了,请告诉我最需要记忆的立体几何模型吧。这个其实就是演示说,针对于你感兴趣的知识源,你可以直接向视频进行提问。BibiGPT AI 会自动根据你所提出的问题来对内容进行解答。它得出了一个相对来说比较完整的一个答案。我们还可以直接点击出处,跳转到对应的位置。你可以看到 24 分 28 秒的时候,它讲述的内容其实就包括追的外界球问题或者是集合体的外界球等等。我们可以直接从这个位置来对想看的内容进行跳转。

如果我们在明天就要高考了,我们最需要记忆的模型是特殊集合体,比方说长方体、正方体、长角体等等,然后研究集合体的外周、外界球问题,我们要确定集合体的特殊图形,然后集中对应的模型。如果遇到有很多直角的锥,可以往长方体方向去补,在考试中如果遇到了正方形 ABCD,我们需要去搞清楚它是什么样的特殊集合体,一般算出它的长度和角度后就可以知道它是由什么样的集合体衍生出来的。它甚至还提到了,如果还有不确定的地方,可以参考模拟题和高考题。
第三个是我不了解的领域,但它是 Blender 3D 建模 0 基础入门公开课程的一部分。视频长度为16分53秒,被浓缩成了一个简短的概述,介绍了 Blender 界面的基本操作和场景对象的快捷操作。它还包括一些亮点,例如如何操作鼠标、如何使用快捷键和小键盘数字以及如何演示具体场景。这是全 B 厂最用心的 Blender 3D 建模 0 基础入门开发课程。
让我们继续回顾一下当天的热门视频。其实我还是比较好奇,大家在平台上会去看哪些各种各样的视频的。比方说,这里第三个视频是通胀率全球第一的黎巴嫩,到底是什么样的视频,有 21 次的总结。这里提到黎巴嫩通胀率居全球第一,达到了 269%。可能是因为基督教和穆斯林之间的宗教平衡非常脆弱。下面也会给到一些 highlight,也就是亮点。

在 BibiGPT 重新生成总结有个小 tips,我稍微改一下这里的句子长短,因为不然的话,他会用之前的缓存,这个缓存其实是骗了。所以我们就修改一下句子的长短,让他重新生成一个我们想要看到的更准确的摘要。
好,我们就过下一个视频。下一个视频又讲到了荧光定量的 PCR 原理与分析方法。这个是我可能完全不懂的领域了。还有一个就是,当离开大厂后该如何创业,具体是来自于沈帅波的采访。这边也提到了一些视频当中的亮点。第 6 个视频是讲的南洋和襄阳的经济发展差距,抖音和微信在社交领域的竞争,京东与当当签订战略合作协议等等。最后一个是关于军事的一个合集。
BibiGPT 重新兼容 apikey & Open API 的规划
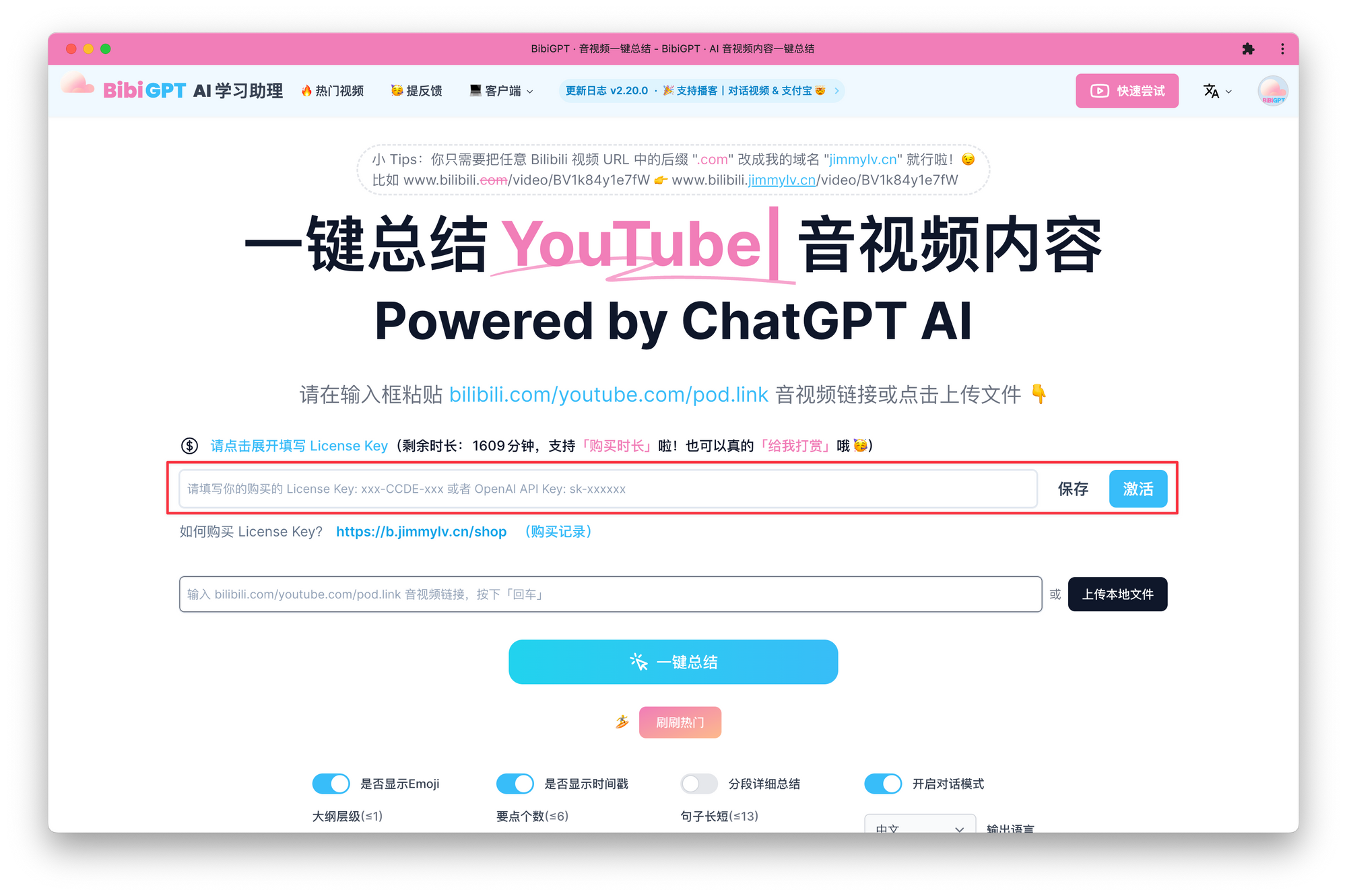
目前我是重新兼容了使用自己的 API Key 的功能,所以当你有自己的 API Key 的话,你可以直接填到这里的展开的输入框当中,然后点击保存。注意不要点击激活,激活的是我在平台上售卖的 license key,这其实是一种老的方式,我会考虑把它直接弃掉。目前购买市场是直接可以自动充值的,不用填写任何的 license key。
但是如果你有自己的 OpenAI sk-xxxxx 的 apikey 的话,你可以直接填到这儿,就可以直接使用了。目前是不收费、免费使用的,不过由于之前有人在恶意的爬我的接口,所以做了每天 20 次的一个限制。如果你有遇到了,可以直接跟我私信。也是为了防止服务器资源被滥用。

这位朋友提到了,能不能通过离线API来使用网页。其实,我是有想做一个功能的,就是对于每个用户,会生成一个自定义的open API。比方说, /open/summarize ,然后summarize比方说你可以加上URL等于一个网页,但这个接口现在还没有。我只是示例这个意思,然后通过这样一个URL,每个用户都会有一个独一无二的URL。
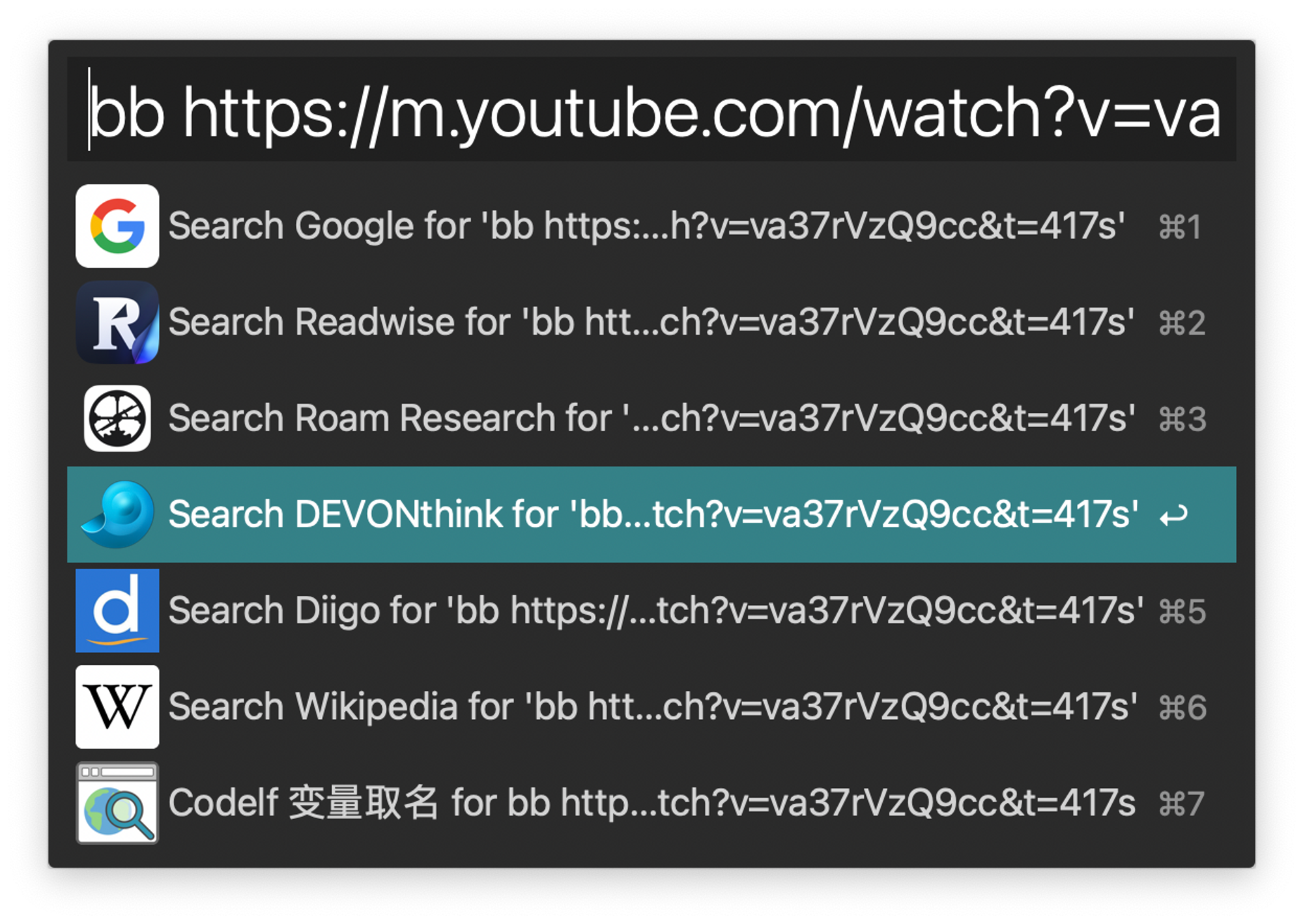
比方说对于我自己来说, /open/summarize/123 ,通过这样一个路径,你就可以直接访问到对应的阶层数据,也就是总结后的结果。之后每一位用户都可以有自己的一个独立的API,所以你可以有很多好玩的地方,比方说你可以通过Alfred直接通过比方说BB加入一个B站或YouTube的链接,你就可以直接通过API的方式调用到整个网站的一个内容。
从而每个用户都会有自己的一个独立的Open API的一个URL,然后后面加上URL,比方说是B站的一个链接或者是网页的一个链接,你就可以获得这样一个总结的结果,甚至包括字幕的列表等等。

有了这样的方式之后,好玩的地方还很多,比方说你可以批量总结的N个视频,或者是你可以跟你的笔记软件直接集成,比如可以在Roam Research直接通过一种方式,比方说通过 bb 快捷触发一个弹窗,加上一个链接,然后我们就可以直接在下方获得这个视频的总结,这样我们就可以直接在不离开笔记软件的同时来调用总结的接口。所以,这是之后我必须要实现的一个功能,也请大家敬请期待啦。
---
那么,今天的视频就到这里了。算是完成了我所有想讲的内容。虽然一路上还是有些磕磕碰碰,但是很开心大家陪我度过了过去的一小时26分钟。非常非常感谢!如果有不好的地方,确实也是因为真的没有准备,我都是在之前大概半小时开始做PPT。但在前期,还是会在脑子里不断地去过一些我要讲的内容了。
总之,这是我想逼自己的一种创作方式,就是我直接把我要创作的内容通过直播的方式讲出来,并且立下了公开的flag,21天我不坚持也不行。
所以,我们就来看看在每天的这种反思和迭代当中,会不会让我的直播变得更加顺畅。所以之后应该会变得越来越好的,至少这一点上还是比较有信心的。
好,那么今天的视频就到这里了,我们明天再见。明天还是同一时间8点到9点,坚持21天直播挑战,咱们下期再见。拜拜。
ch0 正式使用 Roam Research 之前

【BibiGPT】AI 总结视频/文章
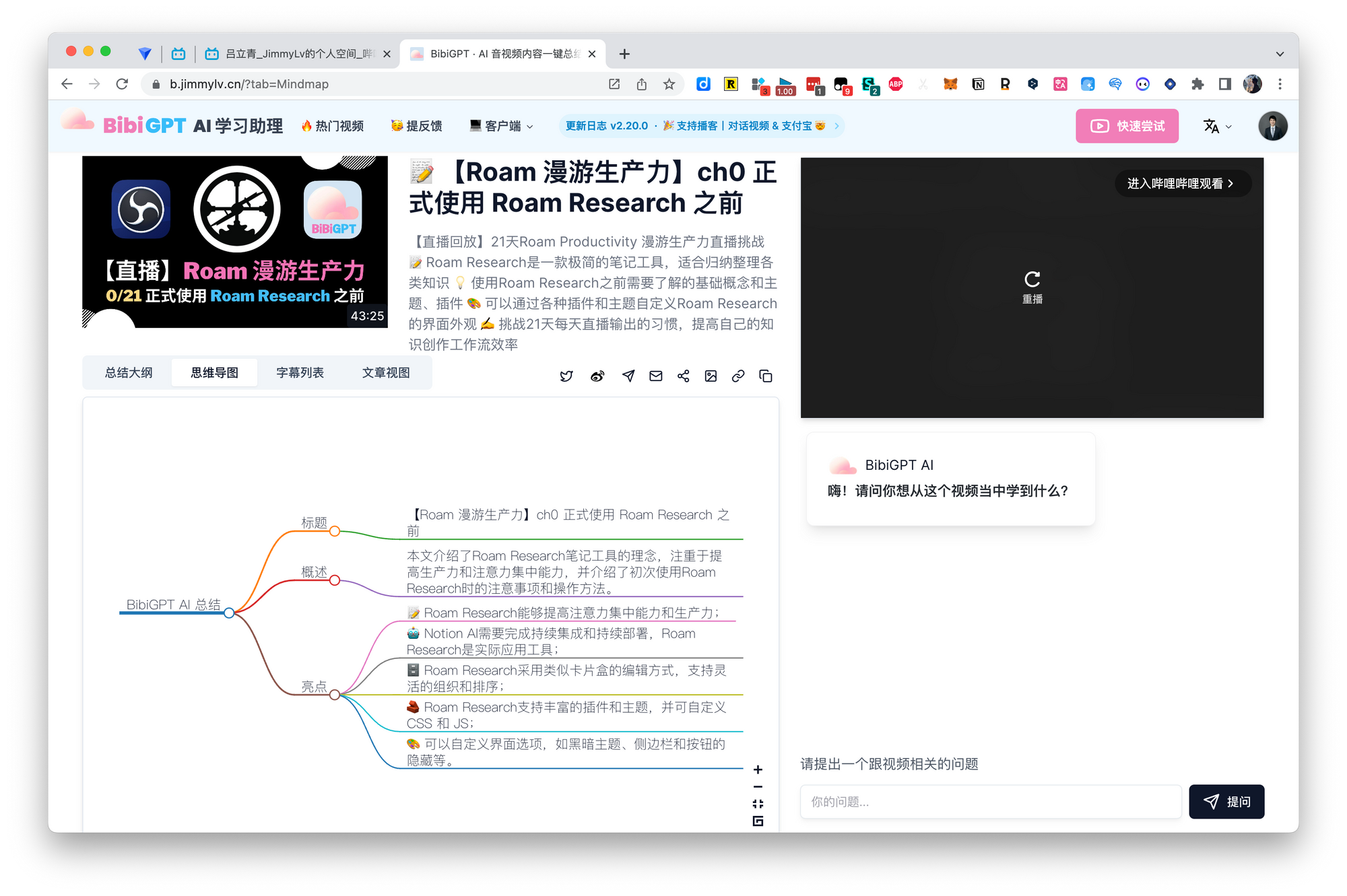
【Roam 漫游生产力】ch0 正式使用 Roam Research 之前 ,本视频分享了Roam Research这款笔记工具的使用,并介绍了如何利用该工具提高效率。
亮点 Highlights
📝 Roam Research是一款极简的笔记工具,适合归纳整理各类知识
💡 使用Roam Research之前需要了解的基础概念和主题、插件
🎨 可以通过各种插件和主题自定义Roam Research的界面外观
✍️ 挑战21天每天直播输出的习惯,提高自己的知识创作工作流效率
🤝 通过直播快速输出草稿,可以获得新的反馈和灵感,从而不断完善创作流程
#BibiGPT AI 学习助理 https://b.jimmylv.cn @吕立青_JimmyLv
0. 缘起

大家好,欢迎来到立青的直播间。今天我要开始21天的直播挑战,主题是Roam Productivity(漫游生产力)。
Roam是Roam Research这款笔记工具的简称,也意味着漫游。对于像我这样注意力不集中的人来说,这个词非常贴切。我们常常在不同的工具之间漫游,或者把工具当成玩具,而不是追求效率。
例如,有朋友问我为什么不用Tana,但对于我来说现在的Tana只是一款非常厉害的玩具,每天都在刺激着我,给我许多灵感和感官上的刺激。
但是Roam Research不同,我今天在群里跟大家开玩笑说“梦回2019”,其实是在说2019年Roam Research长什么样子。现在Roam Research依然是长这个样子,4年的稳定不变让它成为了最好用的工具,因为稳定才是工具的最大价值。
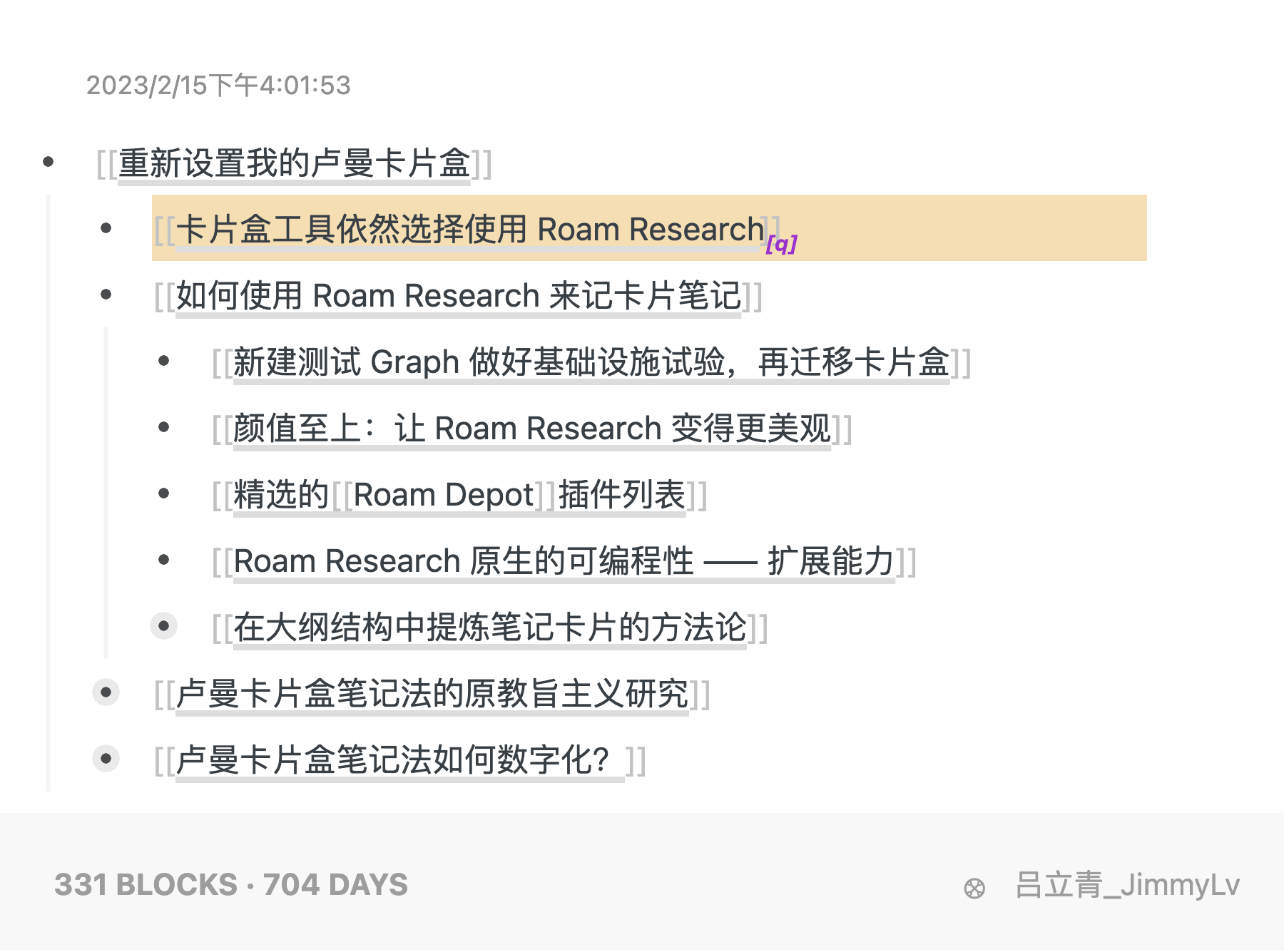
因此,今天是21天挑战的第0天,第0章。在正式使用Roam Research之前,我希望讲解一下为什么Roam Research是最好用的工具,为什么我要在Roam Research里重新设置我的卢曼卡片盒。我会讲到Roam Research的一些非常基础的东西,比如注册登录。当然,这里会有一些非常不一样的技巧和经验,包括使用时如何具体去搭建对应的主题和插件。
当我们把笔记工具作为我们的第二大脑或者是我们的卡片盒。它的数据安全非常重要,甚至应该放在第一优先级上。需要考虑的事情,也就是我们如何做好备份,备份应该分等级来进行部署。第三最后一个则是,我一系列直播当中会有持续不断的一个彩蛋,那么就敬请期待了。好,那么非常感谢大家的到来,那么我们就正式进入正题。

0.1 依然选择 Roam Research
首先,我想谈谈这个系列直播的缘起。我在制作一个Notion AI的视频课程,并在过程中持续一个月的纠结、拖延、后悔焦虑等等真实的情绪。这让我意识到,如果一个人憋着写东西,做视频是非常痛苦的,且很难让我直接把它做出来。因此,我想「越痛苦的事情越要早做,越痛苦的事情越要频繁做」。我当时在看《持续交付》这本书时,一位软件开发前辈告诉我们,这就像持续集成和持续部署的原则,如果只需要记住一句话,那就是这句话:「越痛苦的事情越要早做」。
持续集成是将你本地的代码持续不断地与主干分支,也就是线上的代码进行集成,以便提前发现问题。持续部署是将你的生产代码持续不断地部署到线上环境。这个过程是非常痛苦的。如果你手动部署过你的代码,你就会发现你需要去搭环境,需要准备各种各样的依赖等等。千万不要等到你要上线的前一天才去做这样的事情。我们应该提前去做持续集成、持续部署,这就意味着我们要从第一天,从第一行代码的时候,就应该把你的生产环境准备好,通过持续集成的方式,让你每写的一条新代码都能够发布到线上环境。

目前这种非常痛苦的创作流程是我急剧想要解决的问题。我想从第 1 天,甚至是第 0 天,也就是今天这样一个试验的直播当中来分享我想要分享的东西。
Roam Research是我在2022年筹划要做的一个系列课程。但是由于各种原因,我一直没有输出我想要输出的内容。所以今天的第一个主题是,重新设置我的卢曼笔记卡片盒,而我的卡片盒工具依然选择使用Roam Research。
我已经写好了前两章,但由于各种原因,自己不断的拖延、懊悔等等,终究没有完成这样一个事情。具体为什么2023年到来了,我仍在使用Roam Research,而市面上有各种仿效者,如Obsidian、Logseq、Tana等等,以及我提到了AI的崛起等等,这其实都有进一步的思考。我一直在思考这些可视化白板,以及笔记工具与AI的结果给我们带来的价值。

最重要的是如何笔记工具构建卢曼卡片盒,而笔记工具远比卡片盒的概念边界要小得多,因为我们真正想要的是卡片盒这样一个能够持续沟通的朋友,支援未来的自己。
我会在后面的系列直播中讲解「卡片盒」这个重要的概念。
0.2 快速输出 Roam 直播系列的大纲
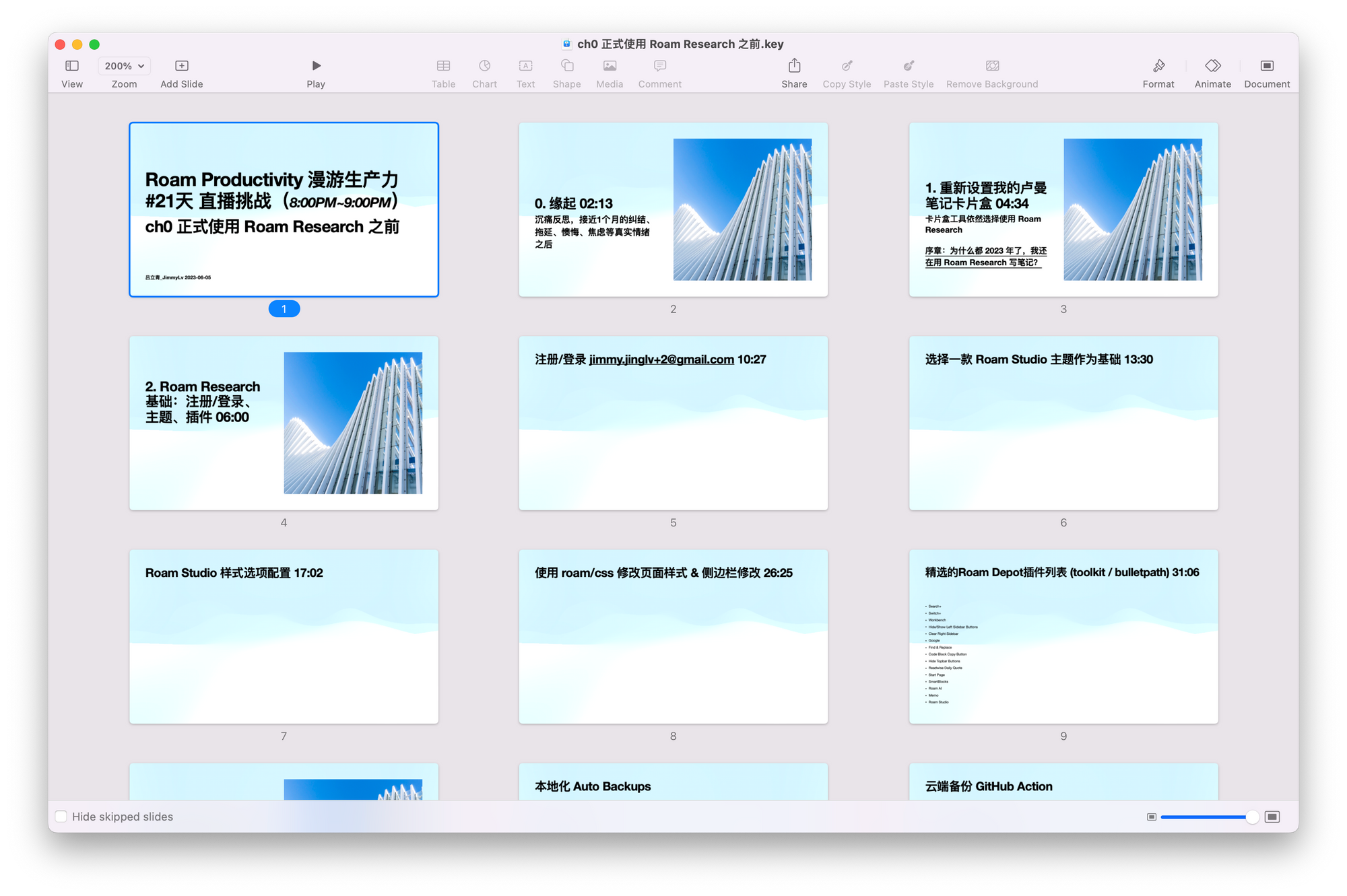
顺便说一下,我使用Roam Research快速地写出PPT大纲,导出并转换为Keynote。这个流程对我来说很快速,也非常适合知识创作。之后我会分享这个流程,这样我们只需要在Roam Research里写内容,不用再关心格式或PPT样式等问题。

iA Writer最近发布了一款非常好用的产品,叫做iA Presenter。它可以快速生成各种好看的PPT主题,让你专注于内容本身。如果你使用Roam Research,可以通过风暴、大纲整理、导出Markdown,再转成Keynote的方式来实现同样的理念。iA Presenter具有很高的灵活性,可以通过大标题、小标题或分割符的方式快速将文章转化为PPT,也可以通过Markdown语法快速插入图片。在后续的直播中,我们会详细介绍这个工具。尽管我个人不熟悉这样的开发创作工具,但我之前已经实践了一整套东西。iA Presenter用户体验确实做得非常好,例如它对于自适应处理图片的功能就非常棒。iA Presenter还有演示模式和多种导出方式,包括导出PDF和导出PPT。如果需要二次修改,可以使用iA Presenter导出PPT来进行迭代,这样至少可以在初期专注于你的内容。

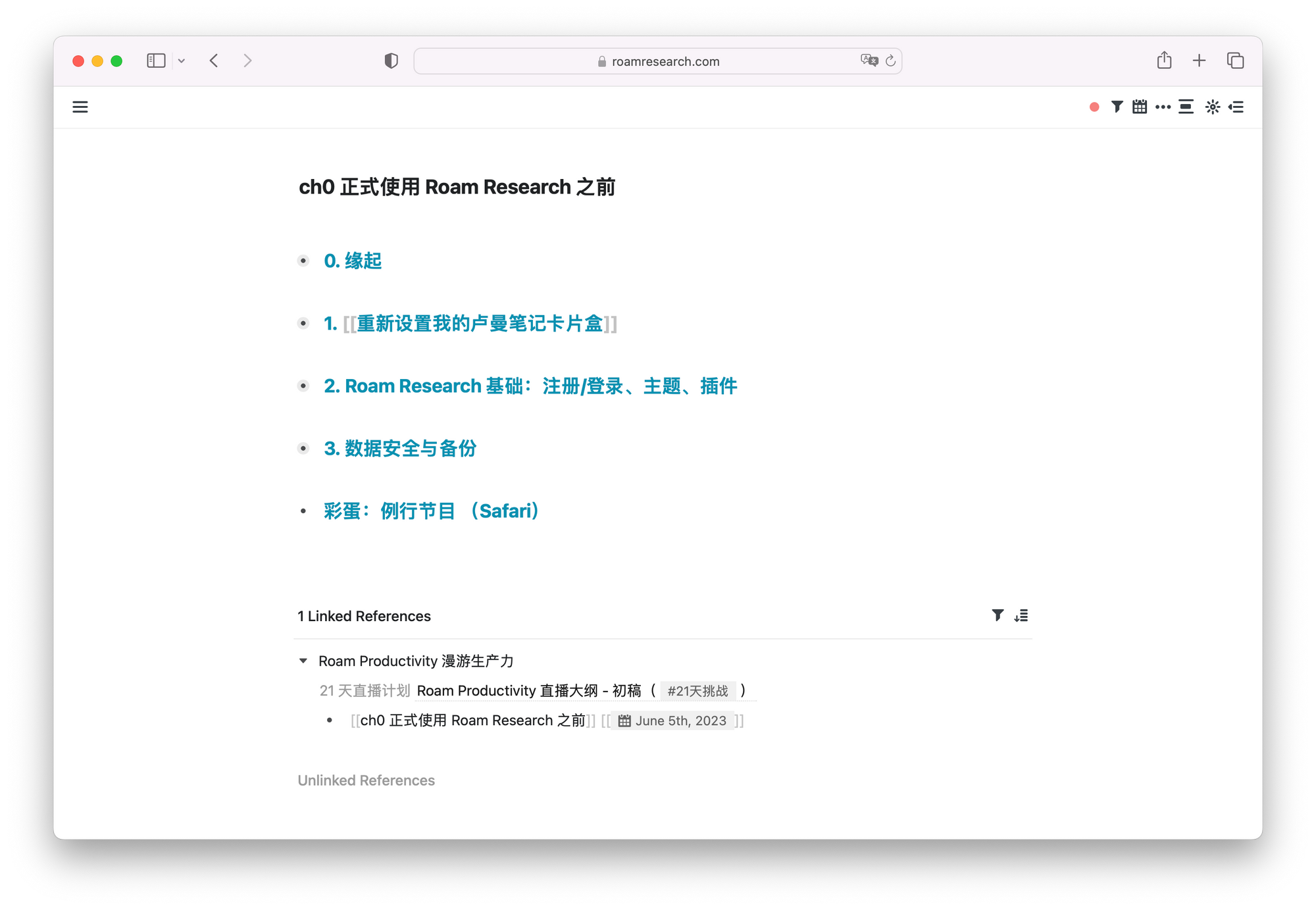
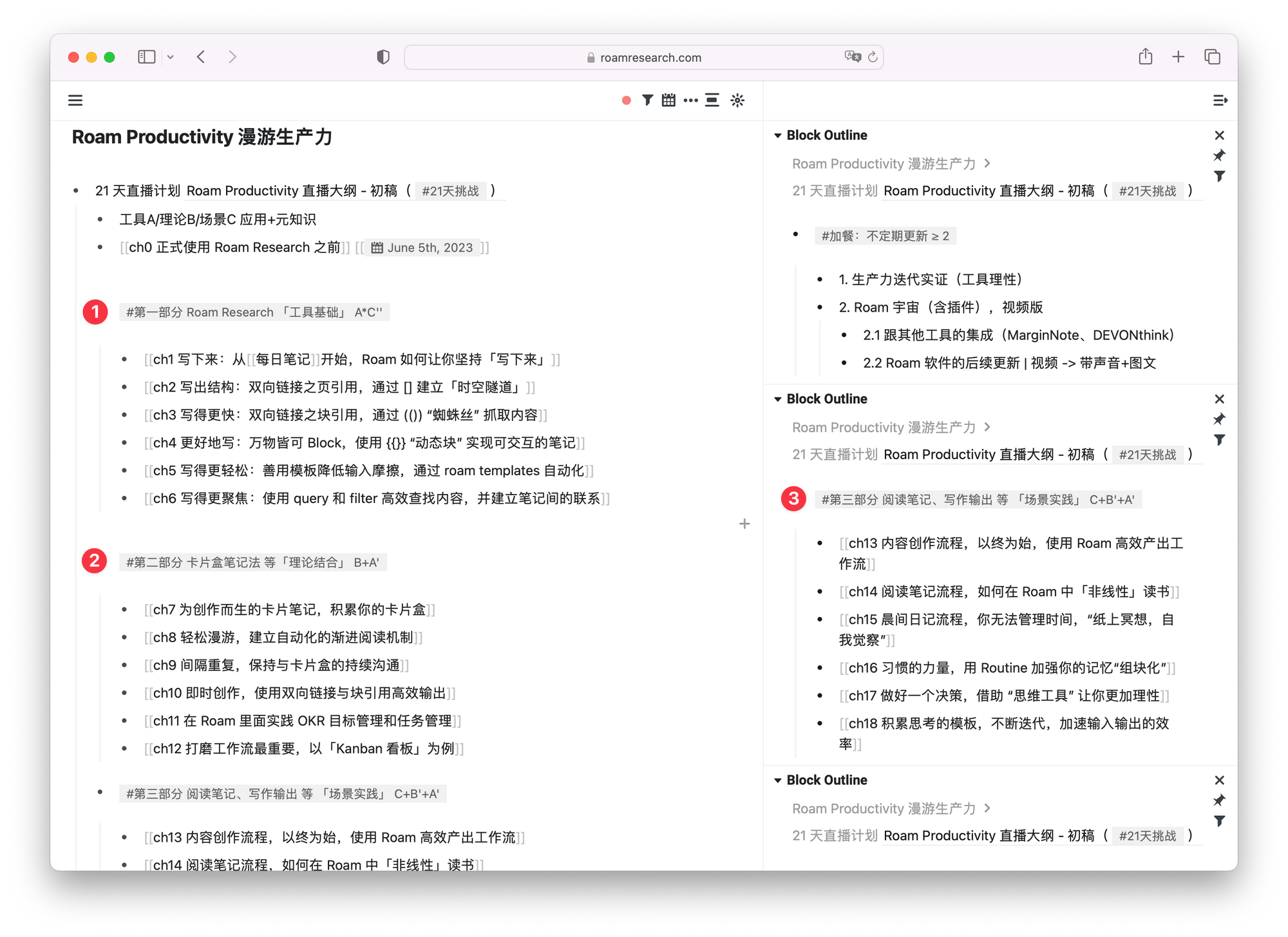
对于我来说,在前期我已经把这个直播大纲做了一个完整的展示,包括第一部分讲的工具基础,也就是我分成了 ABC 三种知识类型(工具A/理论B/场景C 应用+元知识)。
首先,A 代表工具基础,在第一部分我会主要讲述工具的一些基础,比如让你设计的每日笔记,双向链接,页引用,块引用(block template),以及 query 和 filter 等等这些基础概念。然后在第二部分,我会讲到卡片盒笔记法或者是管理看板等等这样的一些理论,也就是 B+A 理论,结合具体的工具基础来进行具体的讲解。
对于第三部分,会引入 C 的部分,也就是具体的场景,因为我们不管学习、输出或者说使用工具,都需要具体的场景,也就是我们真正要去干活。你不能只是磨刀而不干活,所以我们就会在具体的场景当中,比如在阅读笔记的时候,或者是写作输出的时候,或者是你在晨间日记的时候,讲解如何利用工具来做具体的实践。

对于这些大纲中的内容,我会以每天一次的直播方式进行输出。我在直播的时候不会有太多的废话,你可以看到我有很多停顿,但是我一定是想好了才会说出这样一句话。所以我可以在后期剪辑时,通过工具很方便地把空白无声部分直接剪辑掉,而且通过 BibiGPT 可以非常快速地整理出文章或者视频的概要,以及我可以非常快速地把我的文字稿转成能够阅读的图文,图片来自于我的视频,具体的文字就来自于视频稿。这个在我之前的群里也有小量的分享。
正式使用 Roam Research 之前
Roam 注册/登录
现在我们进入第一部分,也就是Roam Research最基础的部分:注册、登录以及我们会重点讲的主题和插件等等。我今天会完整地把我的重新搭建的方式给大家演示一遍,因为大家现在看到的是我已经设置好的,包括各种各样的快捷键,包括各种各样的主题等等。Roam Research 默认的主题也不太好看。
在第二部分中,我将重新设置Roam Research卡片盒。我在这里创建了很多内容,可以重新打开它。首先,我想分享一个非常巧妙的小技巧,当我的邮箱不够用时怎么办。最简单的一个办法是在邮箱的后面加上一个加号,再加上任意的数字,比如1234等等。我之前用过加 jimmy.jinglv+1@gmail.com ,所以我在这里使用 jimmy.jinglv+2@gmail.com 。我们将创建一个新的帐户,然后单击注册。

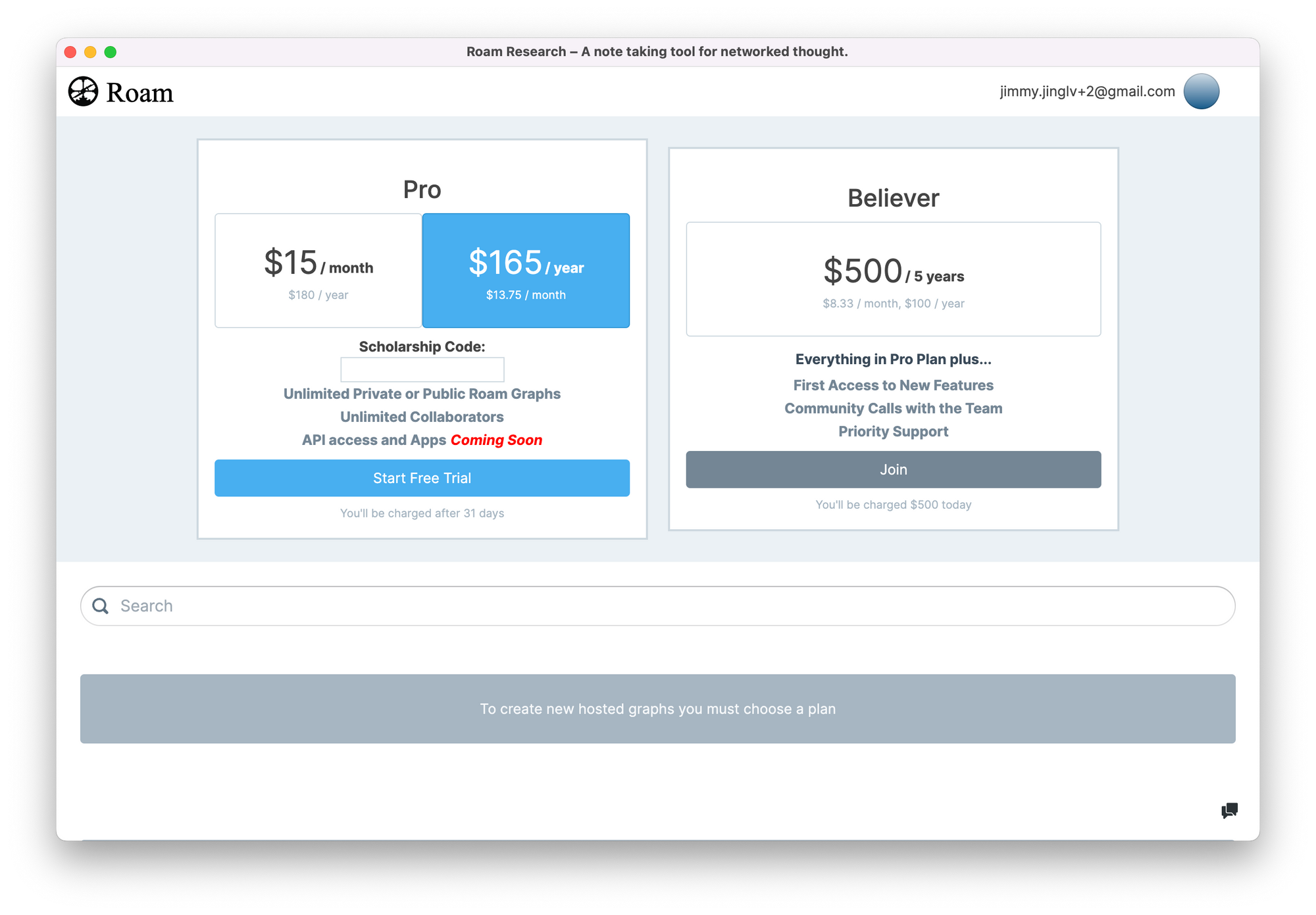
初次进入 Roam Research 的界面,你需要单击试用才能正式进入笔记页面,必须填写信用卡信息才能进入。可以先绑定你的信用卡。在31天结束之前,我们可以取消具体的信用卡。
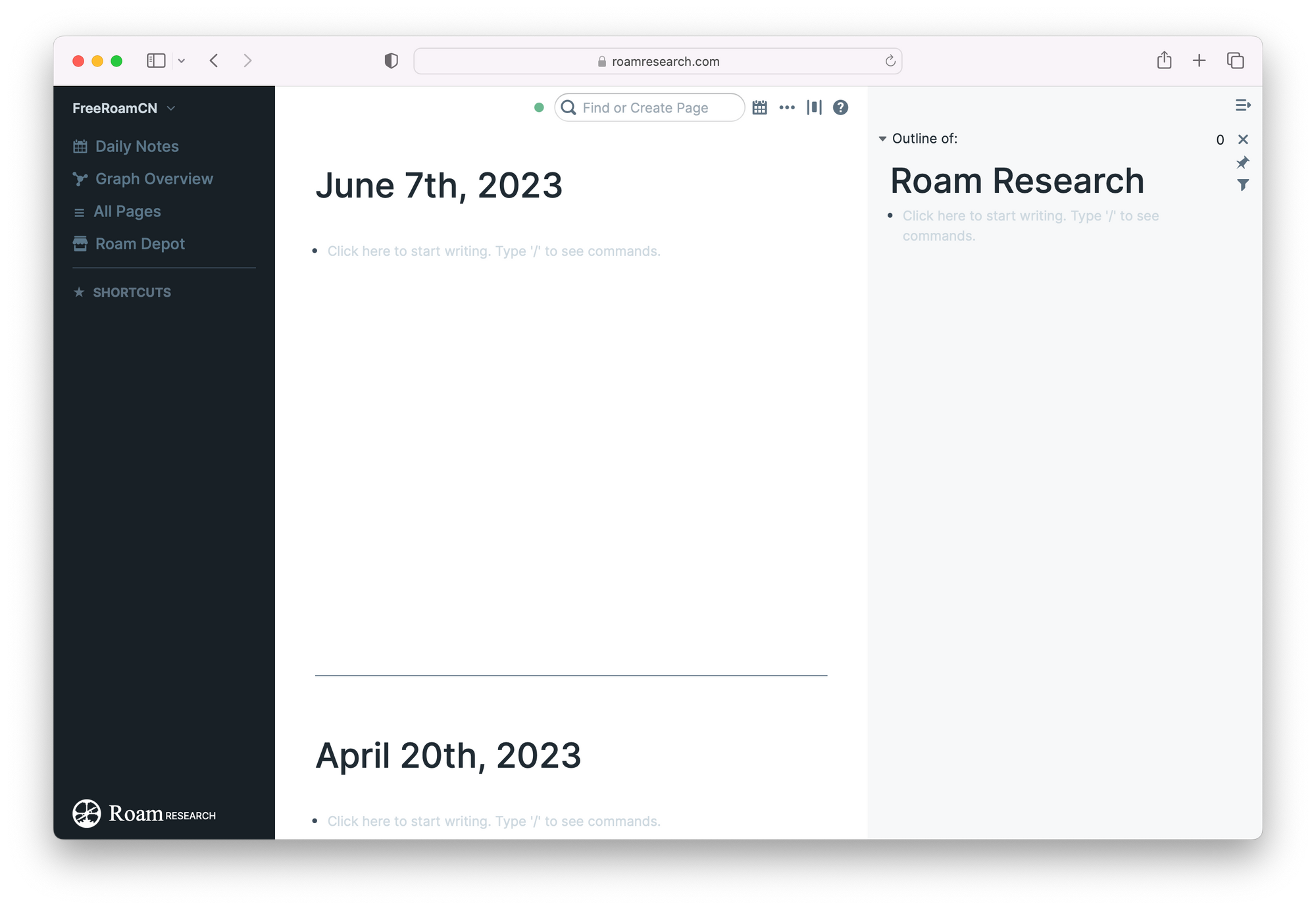
另外,我再教大家一个小的绕过方法,就是我们可以直接在开发者工具的 console 中输入 location.href = " https://roamresearch.com/#/offline/Panda " ,就可以在本地创建一个 Graph。
由于之前我在本地存在同名的 Graph,因此它失败了。让我现在使用的是 Panda3,这是一个新的 Graph 的名称。我们可以直接进入,而且它是免费的。因此,当我们第一次进入本地 Graph 时,需要设置备份地址。对于备份地址,我们可以随意选择。你可以选择每天或每小时进行备份,或者你也可以在本地文件中查看具体的备份文件。但是,由于我之前使用的是 Panda,所以它失效了,不能正确跳转。我刚刚改成了 location.href = " https://roamresearch.com/#/offline/Panda 3" ,它就可以正确进入了。
最佳主题插件 Roam Studio
打开 Roam Research 界面后,你会发现与我之前展示的主题样式有很大的不同。所以我们进入第二阶段,重新设置主题和内容。

为了 1:1 还原它,我需要登录我之前在 Safari 上的账户。有一个小技巧,当迁移内容时,可以先建立一个测试的 Graph。这样,当你把所有的插件和主题都迁移好后,我们可以再次在你的崭新的 Graph 里面进行设置。因为这样可以避免很多冗余的操作。比如,当你遇到了问题,不小心把你整个 Graph 的数据搞没了,那么其实是得不偿失的。
因此,在设置完这个内容后,你可以在自己的全新 Graph 里面去设置,这样既不会伤害你之前的一些笔记数据,也不会因这些数据束手束脚。这就像在软件开发中,我们在测试环境中使用一些模拟数据来进行提前测试一样。
快速选择一个基础主题
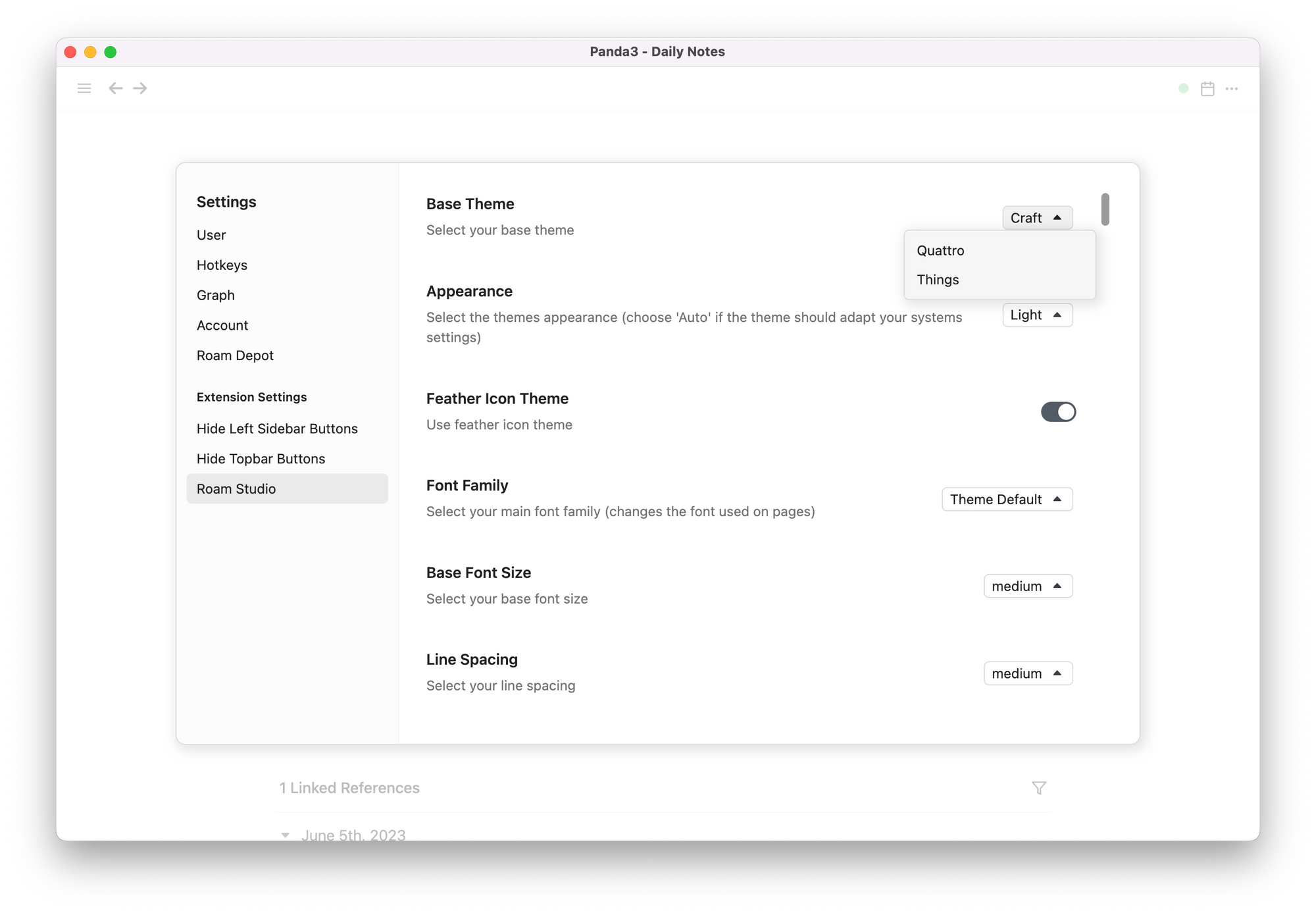
如何设置非常好看的 Roam Research 主题呢?让我们进入具体的设置环节。首先我们要选择一个主题作为基础,然后在这个基础之上,我们再做一些选项上的配置。最推荐的是 Roam Studio 这个插件。而它的 Graph 主题是非常好的。

回到刚刚新建的 Graph,在左侧边栏看到这里有一个 Roam Depot 应用商店,我们可以在这里搜索 Roam Studio。直接点击下载即可。你会发现整个界面都发生了变化,并且支持黑暗主题。我们可以在这边打开设置,再点击 extension 的 setting。里面有 Roam Studio 的一个基础主题。基础主题对于我来说,我会选择这个 graph。但它最近也推出了一个叫 Things 主题,也就是非常好用的 GTD 工具 Things3 的一个主题。
我还是直接还原到我正在用的 Craft 主题,并且,我更喜欢它的亮色的主题。右上角有一个按钮,你可以一点就是进行切换。它有三种模式,首先是月亮,也就是黑暗主题。还有一个新兴的方式是自动切换,因为你会根据系统级的黑暗主题的设置而自动变换。因为现在是晚上,所以它自动变成了黑色。我个人偏好白色主题,而 Roam Studio 的小细节非常多的,比如当我们输入 /today 或者是 /tomorrow,它会有一个小小的 icon,设置之后,日期图标也出现了,整个图标变得非常好看,它的背景颜色也有一些小小的变化。

另外我会对它的标题进行一个设置,因为默认情况下,它的标题其实是差别不大的。我们可以通过 markdown 的方式来进行变化。你也可以按下快捷键,然后对它进行变化。其实二级标题和三级标题本质上没有太大的区别,只有大小的区别。如果你的内容非常多,其实这个差别就不大了。所以通常来说,我会把层级进行更明显的区分。这个也是在使用大纲笔记的时候,大家会常常忽略的一点。
其实标题和大纲的层级都不宜过多,这可能也是 Roam Research 里面为什么只设计了三层层级的原因。我通常来说,会把一颗树形结构进行拍平。这也就意味着,当我们的思维不断的深入和发散之后,我们还是要回归到线性的表达,也就是通过一级标题、二级标题、三级标题以及 page 这个层级的东西来进行归纳整理。这个整理其实是逼迫自己能够不断去提炼知识和抽象知识的。
相应的,我会把标题的颜色进行一个变化,一级标题我会改成蓝色,二级标题我会把它改成更浅的一个颜色,三级标题就不会去变动它了。这样的话就会变得更加清晰,但内容变多的时候,其实就会变得非常有用。比方说我们在今天的大纲当中,我就设计了一级标题和二级标题,这是非常基础的一些内容,但是其实是反映了我们如何使用工具的一个偏好。
界面样式的配置选项
首先,我会改变 Roam Research 界面上的主题图标。这是我开发前端 UI 时最喜欢的图标库之一。当你点击后,你会发现所有的图标都变了,更小的图标更讨喜。
左上角和左下角的图标和入口也可以隐藏。例如,Graph 知识图谱中的双向链接对我来说是最没用的,所以为什么不隐藏它呢?我们可以在这里进行隐藏。我们可以滚动到最底部,它的可配置项非常多,包括每个块或标记的颜色,以及日期按钮等。它之前没有显示按钮的原因是我们需要手动开启。
默认情况下,我们的搜索在最顶部,但这个入口非常碍眼,所以我经常把它移动到中间。我们可以用快捷键打开搜索内容,例如输入Roam Research,然后回到 Daily Notes,然后再通过 Shift 打开 [[Roam Research]] ,这样就会产生搜索侧边栏,它可以进行实时变化,例如搜索Roam,可以同时搜到 Roam Research 和 Roam Studio。
除了 Roam Studio 这个主题插件以外,我还要介绍必备的一些插件,我们可以逐一进行设置。有了这些插件,我相信可以极大地提高笔记效率或生产力效率。
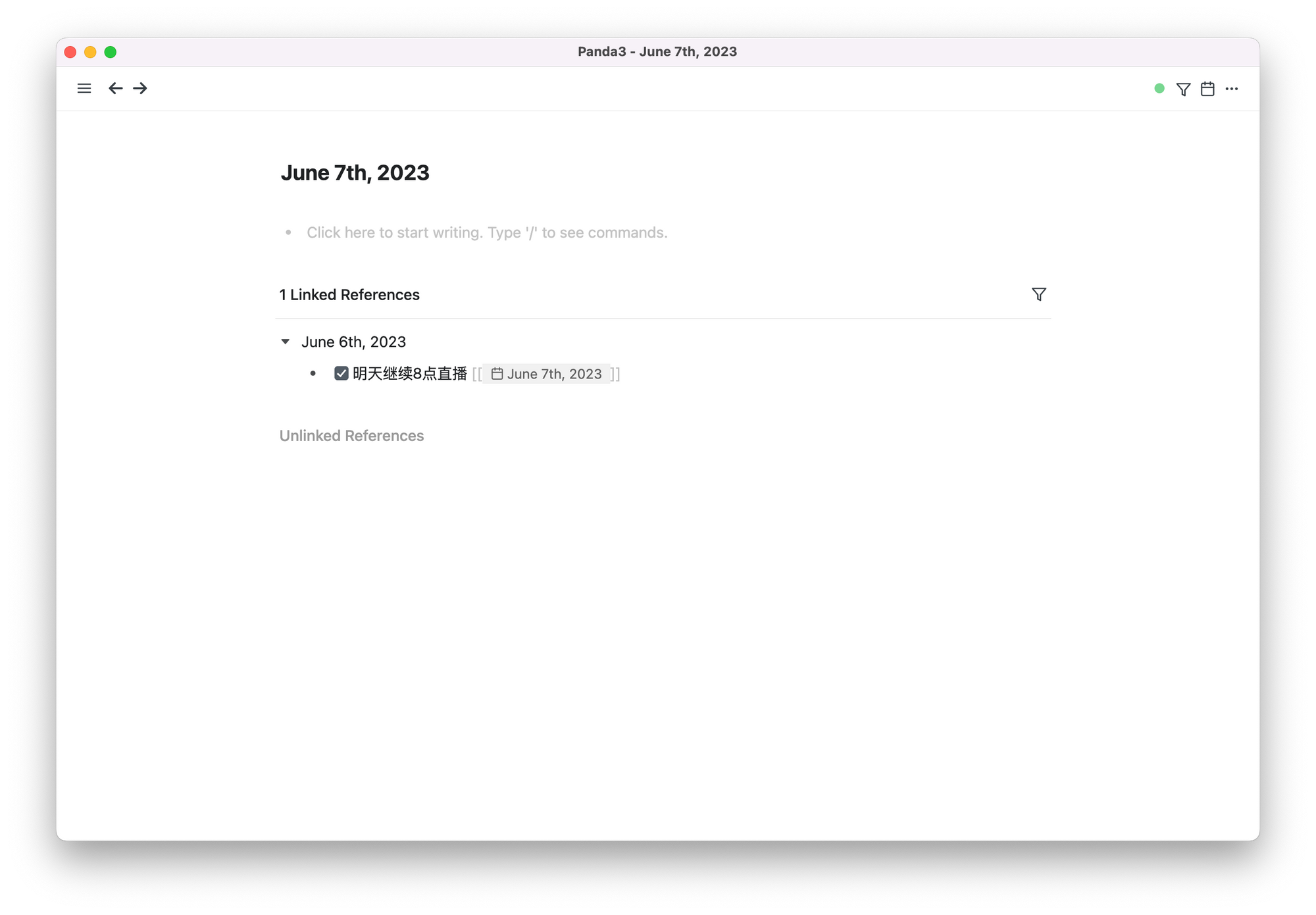
当你写下一些笔记后,再加上时间戳,例如明天继续8点直播,后面就会加上明天的日期。当我们真正到了明天,我们就会看到,我们在今天写下这样一条备忘。我们也可以快速将其设置为待办事项,然后将其标记为已完成。这就是所谓的双向链接,你可以在现在的时间安排一个未来的时间点,而真正到了未来,当明天变成今天时,我们就会看到今天的过去,也就是昨天所发生的事情。

除了Roam Studio的这些设置外,也可以自行进行一些修改,例如按照你的偏好进行修改。当我们去掉顶部边框时,整个页面变得非常简洁,而我习惯性保留一个边界,因为我觉得这是一种更好的视觉化区分。对于空的块,我通常会将其隐藏,产生一个视觉上的间隔,这种简单明了的区分非常好用。左边的Roam Research的Logo也可以隐藏。如果追求极致,可以跟着我一步一步进行具体设置。
因为我每天可能都需要几个小时使用Roam Research,所以即使有一丝的干扰也是无法忍受的。当你真正使用一款工具时,一定会把各种细节打磨到极致。不能小看这些细节设置,我认为可以极大地提高笔记效率或生产力效率。
让我们在应用商店搜索 “Hide/Show Left Sidebar Buttons”,它是一个隐藏左侧边栏按钮的插件,隐藏日记笔记的按钮或没有用的 Graph 按钮。我们还可以隐藏所有页面,这个我通常不会用,而是选择自建一个卡片盒的入口。往往查看所有页面是没有任何价值的。可以隐藏快捷键或其他按钮,例如日记笔记的入口,因为我通常用快捷键 Shift+Ctrl+D 打开它。现在左侧边栏非常简洁,只有一个Roam Depot商店的入口,设置好插件后我连这个入口都会隐藏掉。
小试牛刀:通过 roam/css 修改界面样式
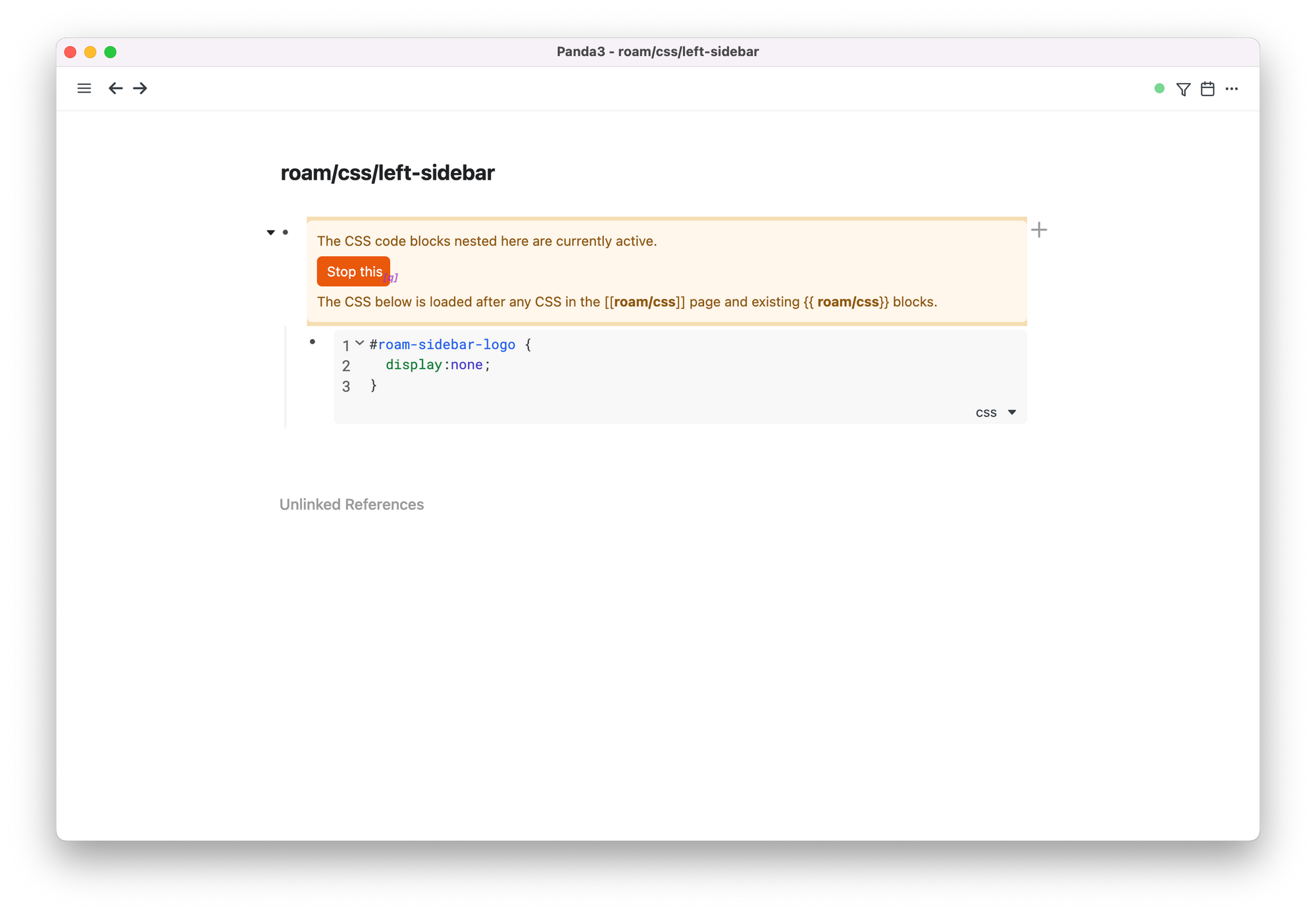
左边这里有一个Roam Research的logo,我其实也非常想把它去掉,但是没有现成的插件可以做到这一点。于是我们可以通过 roam/css 手动隐藏它。

具体方法是,打开DevTool的设置,找到RoamSidebarLogo的ID,将其复制。这会带我们进入Roam Research的另一种能力,可能略微超出范围,但我们可以先解释一下。打开roam/css并在新页面中打开它,我们可以在这里输入CSS并将刚刚的ID输入进去,然后选择 display: none 。这不会立即生效,因为我们还需要另一件事情:一个动态块叫做roam/css。将对应的CSS放在roam/css下面,然后看看它的描述,它告诉我们是否要在整个Roam Research应用程序中应用以下代码。这段代码将影响整个页面的样式,所以我们选择确定。现在,你可以看到左下角的按钮已经消失了。
这是Roam Research所有插件或周边能力的一个体现。所有插件都是通过HTML、CSS和JavaScript等Web开发基础自动处理的,这只是小菜一碟,将左边的logo隐藏起来本质上是通过CSS的方式进行的,只是这里稍微试了一下魔法。
快捷入口的侧边栏定制
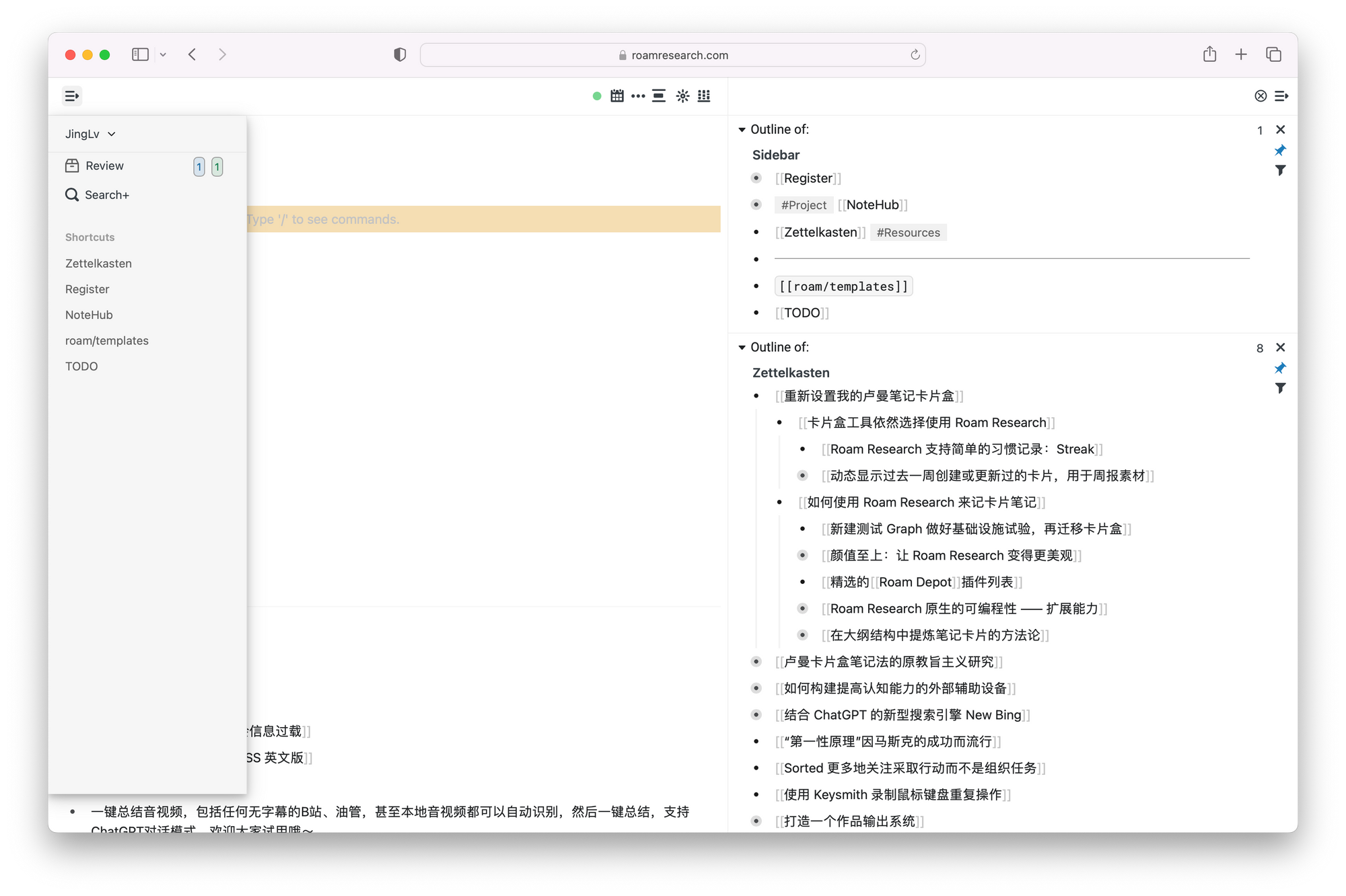
对于 Roam Research 主题的颜值设置,我认为基本上满意了。除了左边、右边和顶部的一些设置外,我们还可以对整个页面进行一些定制。例如,我们经常打开Roam Research这样的页面,我们可以将其添加到快捷方式,这样它就会出现在左侧快捷方式的侧边栏中。然后我们可以将其隐藏,当我们将鼠标悬停在此处时,它将显示相应的快捷入口,这样你可以快速进入你想要的页面。

通常,我会在整个设置中放入这几个东西,比如Zettelkasten或卡片盒,所谓卡片盒的一个入口。这里有一个小插件,我们可以看到Zettelkasten页面中有多少个块、多少个字符,以及下面我们坚持写了多少天等等。这个数据可能不准确,所以我们将分享这个插件以进行设置。但基本上,我只有这几个东西:待办事项、笔记中心和记录。
但实际上,我更倾向于在右侧边栏中自定义这个侧边栏,因为Roam Research确实一个非常重要的功能就是这边的快捷方式,不能通过快捷键快速打开。所以我们直接放弃了整个左边的侧边栏,而通过右边的侧边栏进行自定义。

例如,我自己定义了记录、笔记中心和Zettelkasten的入口,通过Vim模式进行快速切换和设置,可以非常快速地打开我想要打开的部分。我想打开NoteHub,只需按下w即可;我想打开我的Zettelkasten,只需按下q即可。然后按下L,即Vim模式中的 hjkl ,我们可以快速调整上下左右和大纲树状层级之间的关系。我们可以看到之前积累的一些卡片,可以对其进行设置。今天讲的内容在之前的设置中都有所积累,例如我提到的 [[“颜值至上”,让Roam Research变得更美观]] 这张卡片。

这里会关联我使用的一些样式以及我需要做的一些必要操作,例如隐藏工具栏和侧边栏,不必要的功能按钮,选择Roam Studio主题作为基础,然后通过配置来修改具体的一些细节。此外,Roam Research移动端存在一个横向滚动的问题,我们可以通过CSS进行快速修正,这也是一个非常核心的点,即当某个需求无法满足时,你可以自定义去完善它,而实现方式也足够简单,因为在Roam Research中,每个块都是一个积木块,所以我们可以在右侧边栏中通过Sidebar页面直接对其进行处理和整合,从而轻松进入 Project、NoteHub和Zettelkasten 等页面。
必不可少的两款 Roam Depot 插件
以下是两款插件,我觉得非常非常有用,如果没有它们,我会特别特别难受。
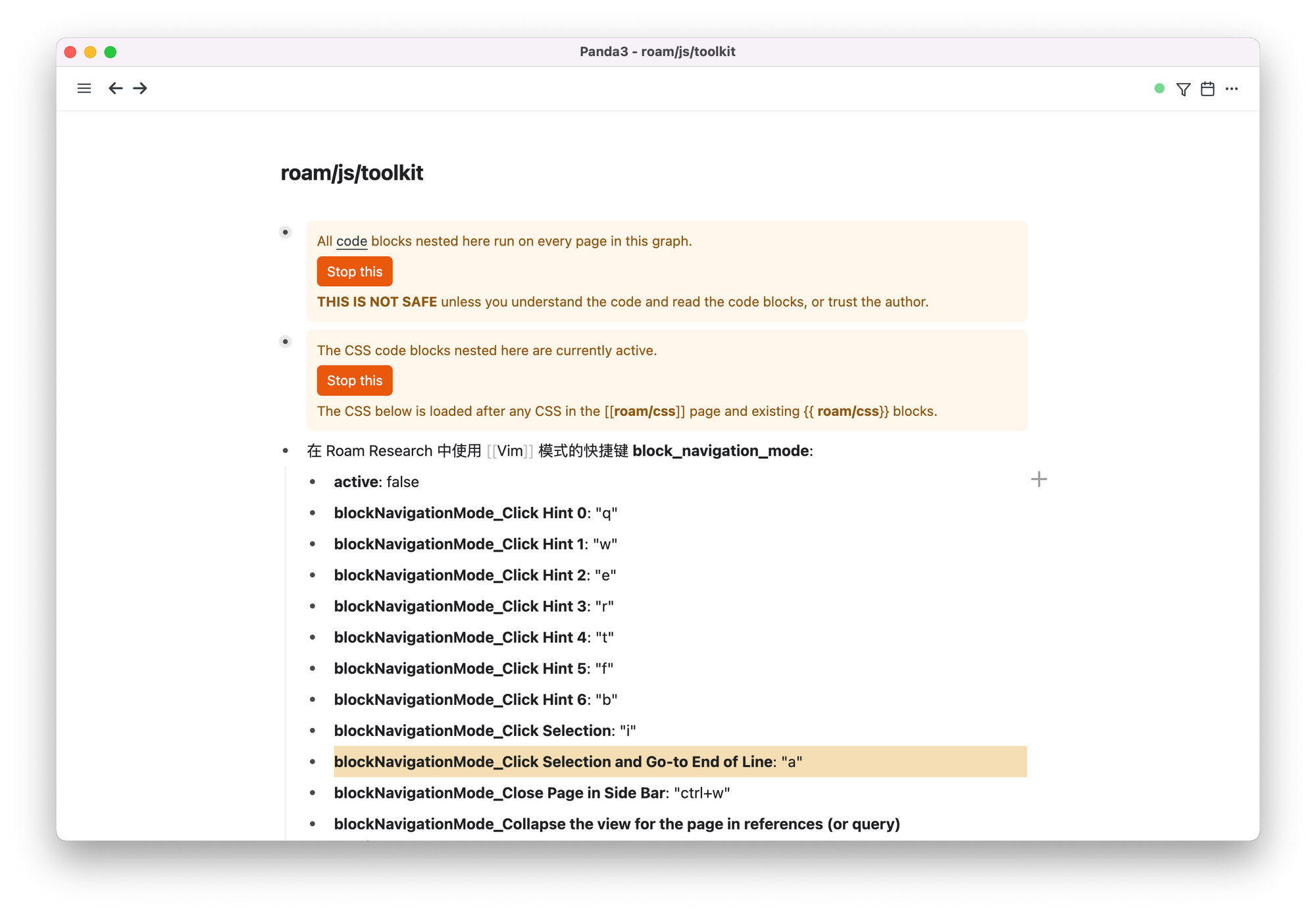
roam/js/toolkit 使用 Vim 快速操作
首先是Toolkit,它是一个快捷键导航工具,使用 roam/js/toolkit 可以开启Vim模式,其中有很多基础的快捷键,比如按I进行编辑,按G回到顶部,按L回到Sidebar,按1进入编辑标题的方式等。再按回车键完成编辑。按V可以按下D进行复制,然后按下P进行粘贴。这些基础操作一旦熟悉,就会变成你的习惯。这些习惯会让你更快地处理其他需要思考的事情,而不是被UI操作所干扰。

下面是快速设置的步骤。我们可以创建一个页面,叫做 roam/js/toolkit 然后粘贴以下 JavaScript 代码,注意需要使用代码块的形式。顺便说一下,在 Roam Research 当中,页面标题的斜杠 / 也是一种命名空间的概念,我们可以把JS和CSS分别放到Roam这个下面。对于 roam/js 来说,可以用有不同的插件。
对于 roam/js/toolkit 插件,我自己还做了定制化,包括一些具体的细节优化和快捷键修改。我们可以在右上角直接export一次性导出,变成一个JSON文件。

这个 JSON 文件我会分享给大家,从而你同样也可以非常快速地通过右上角import。打开刚刚下载的JSON文件后,也许会发现 roam/js/toolkit 跟已有页面已经重名了,但是没关系,我们可以依然选择导入,它会将两个页面进行合并,然后导入之后,你就可以看到这边有一个import的标签,下面就是我们所导入的界面。而这个页面当中对应的快捷键和CSS优化都已经发现在这里了。所以我们就点击yes到,现在我们就有了具体的这样一些跳转了。我们可以非常快速的打开侧边栏,通过这种方式直接快速的进行跳转。
roam/js/bulletpaths 思维链路
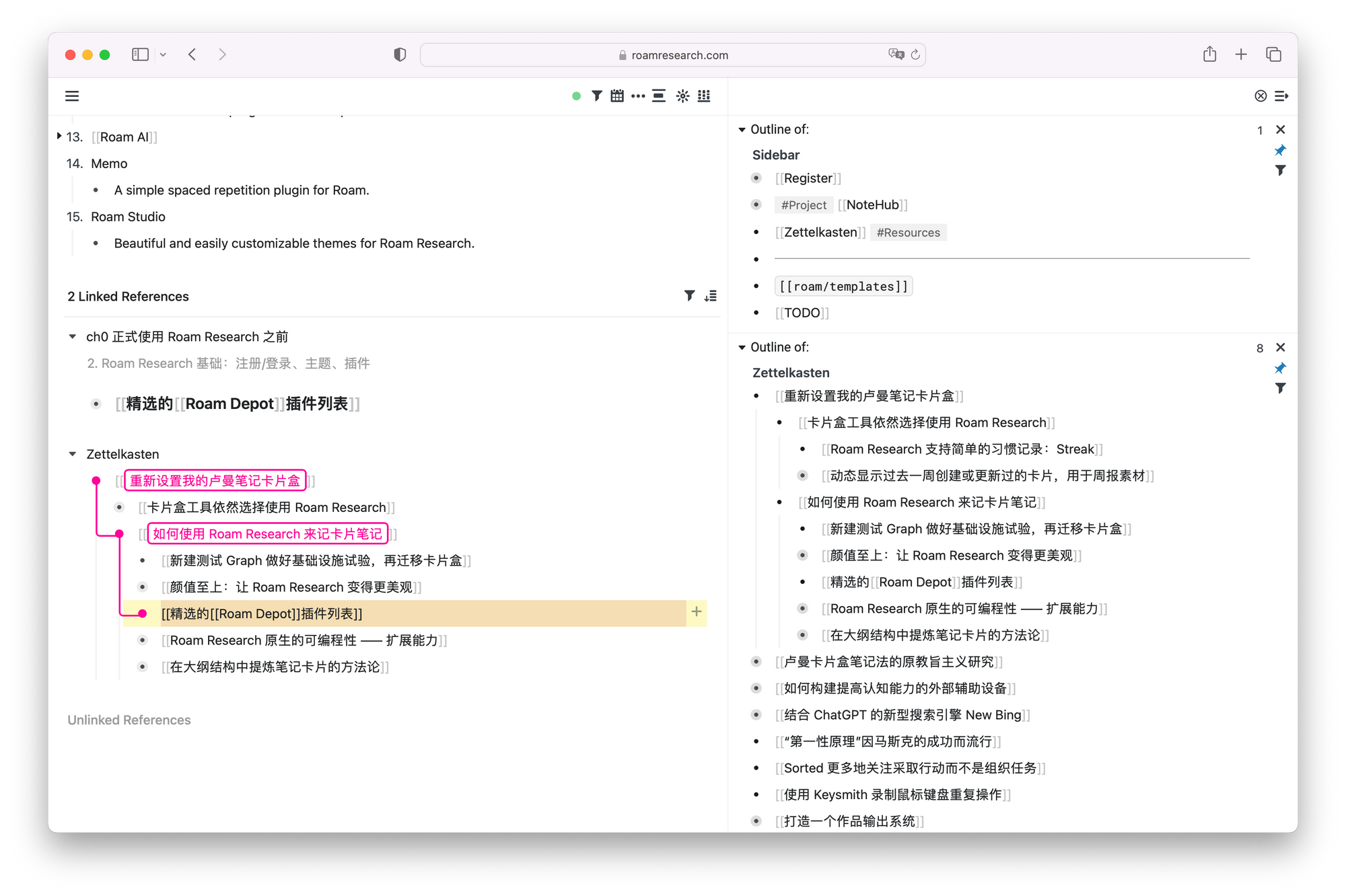
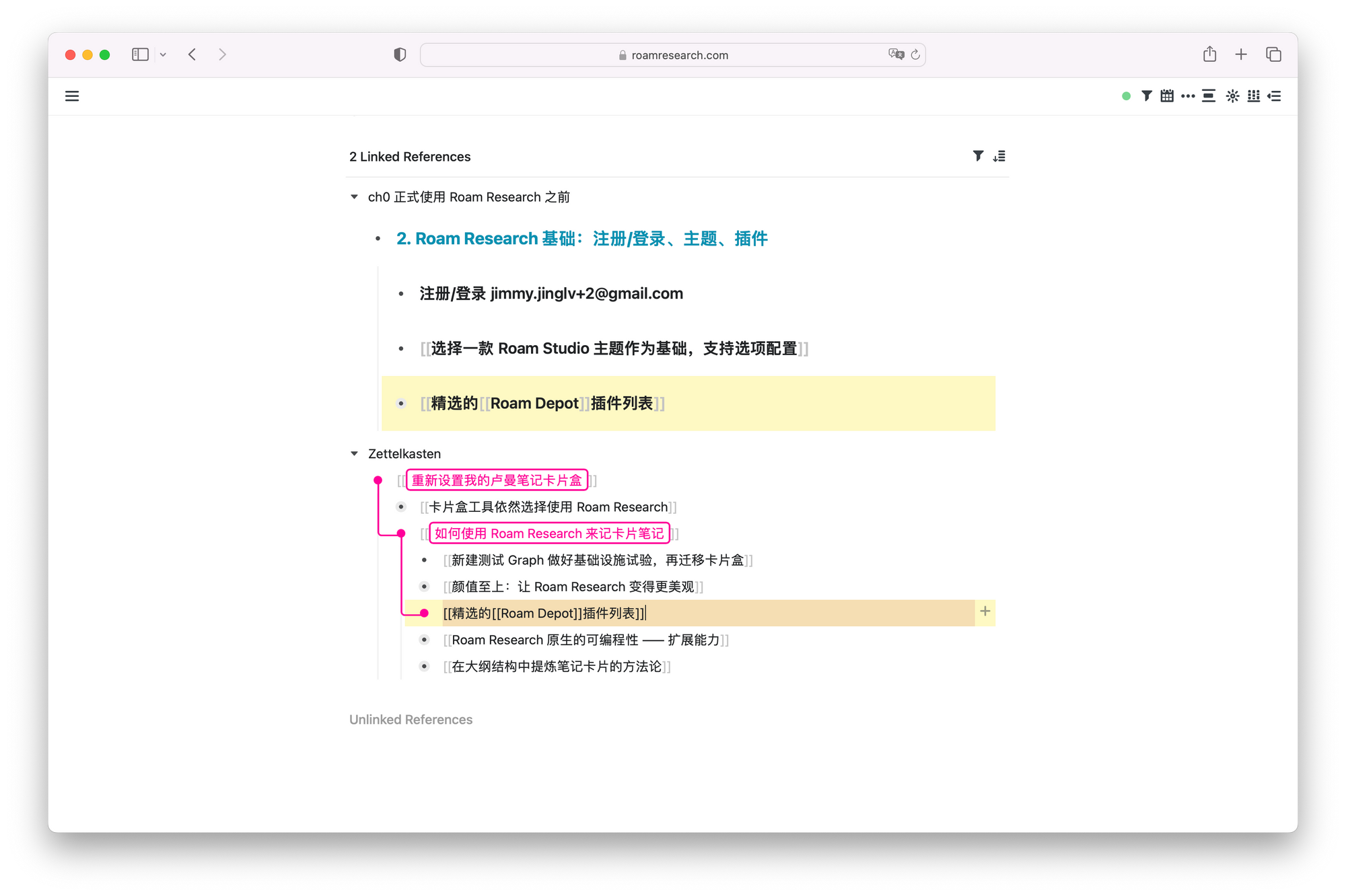
第二款插件是思维链路 roam/js/bulletpaths ,它是当你Focus到某一个Block时看到的彩色链路。比如,当我在写第二章时想要结构化双向链接,我就希望之前的父级-子级的思维链路能够保留下来。
我们可以看一下 [[Zettelkasten]] 这样一个页面。当我们现在正在讲 Roam Research 的插件列表,你会发现它的链路实际上是当我在设置自己的卢曼卡片笔记盒的时候,如何使用让我设置的卡片笔记,我会有这些卡片列表,也就是插件列表。而当我们在这边如果再次看到,这里有两个双向链接的时候,也是非常重要的,就当我们点击它,如果我们展开它,然后我们可以再展开一层,其实在这个里面也有两个非常重要的视觉化效果。

首先是这张卡片所关联的父级卡片,它是怎么关联的,而另外就是黄色的背景,就是当我们在这边展开之后,每一个页面下面的黄色背景,就意味着这个局部的内容是隶属于这两个父级节点当中的部分内容。
这些细节的可视化也是非常重要的。双向链接并不是说显示在一张图上,就是双向链接的,而是在两棵树上,你可以理解成这个节点同时分布在两棵树上面,而这两棵树之间是存在一个平衡关系的,并且通过这样一个节点。这就类似于两棵树,它有两个树叉,叉到了一起,然后形成一个贯通的回路,就像一只小松鼠,它可以从 Zettelkasten 卡片盒这个树跳跃到我正在所做的直播项目这个树上,所以我就可以把这两个部分给串联起来了。这是一个非常小的细节,但是我觉得离开它是绝对不可能的。

以上是我刚刚所说的精选的两个插件,它们对于我来说是必须被设置的。除了这两个以外,其他的内容相对来说可以不安装,但是如果少了这两个,我是绝对无法允许的。
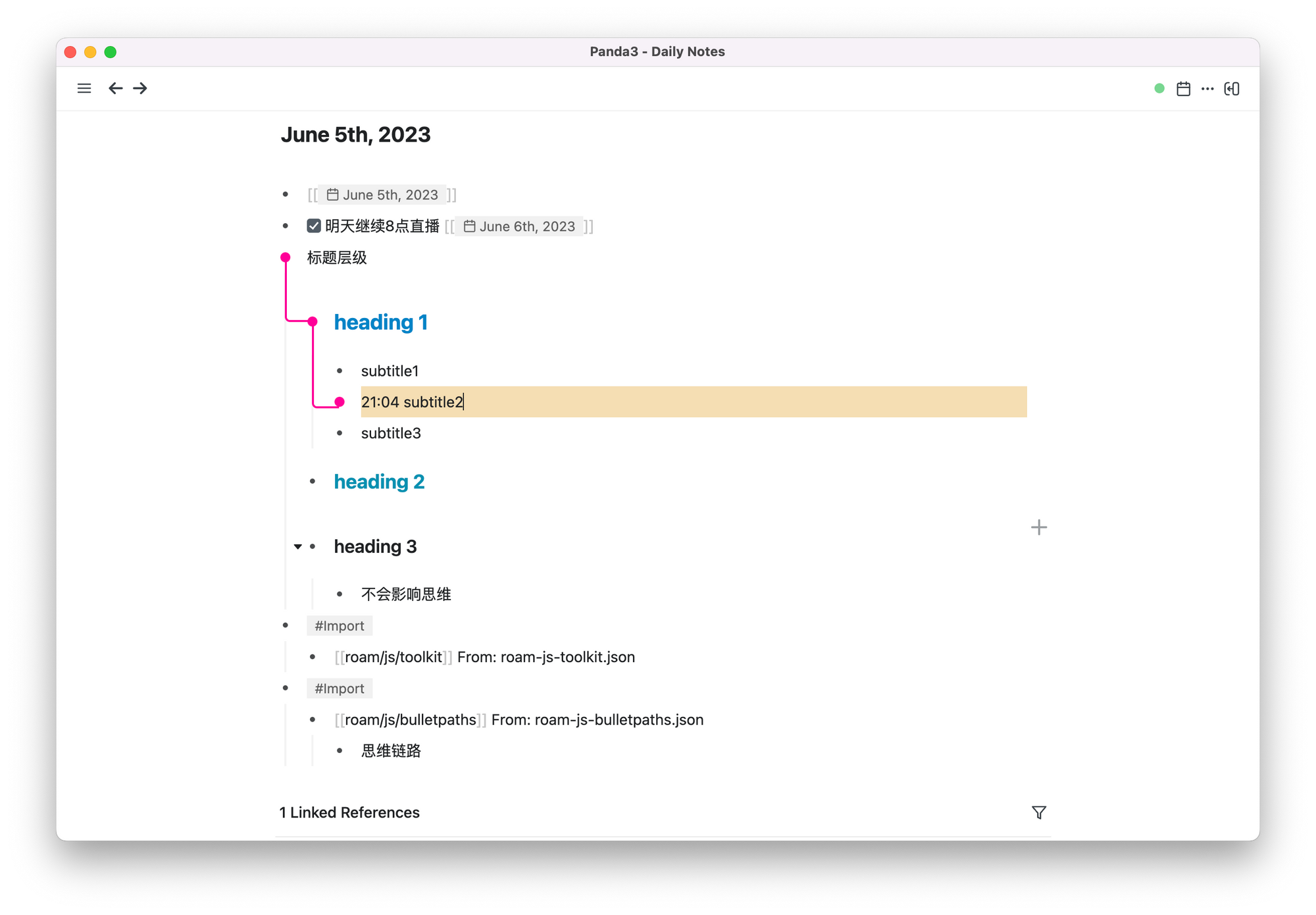
现在你可以使用以下两个 JSON 文件进行快速的设置。回到你的graph,在import把刚刚的这个JSON文件进行导入。导入之后在今日笔记下方这里有一个import的入口,所以我们就点击它,来这边点击允许。允许之后,我们就可以来看一下,它是否有了这样一个可视化的效果。没有就刷新一下,那么有了这样一个层级之后,我们就可以看到这里是我的subtitle1,然后subtitle2。从而这样的可视化就变得非常清楚了。

有了这样一个层级之后,加上Vim模式,我可以非常快便通过 hjkl 和 i 方便地插入内容,也可以非常快速地在不同的数值之间进行跳跃。我可以直接从H1跳到H2跳到H3,可以直接从subtitle2这个树叶的位置,然后直接回到最上级的位置。然后可以进行缩进,直接缩入到subtitle2,然后又可以回到上级。
预告:「第二大脑」数据安全与备份
那么接下来第三部分就留到明天来讲了,就是数据安全和备份。其实在开头,我已经做了本地化的自动备份了,并且给大家演示了 Offline 模式的一个具体用法。还有就是我们要做好云端备份。这里有我在用的一个 GitHub Action 的脚本,具体效果就不给大家演示了。
也有群友@ideapply,他做了一个 Roam Research 的备份脚本 https://github.com/ideapply/RoamFirebaseBackup ,甚至能够备份 Roam Research 所有的附件,包括图片和 PDF。应该是相对来说更好的一个方案。
而另外就是我们在备份之后,其实也可以做一个共享发布。这个我们就留到后续再来说。甚至可以通过 GitBook 来进行一个公开发布,所以我们可以做 SEO,搜索引擎也可以搜索内容。
最后,GitBook 最近出了 AI 检索对话功能,这也就意味着,大家共创的这个 graph 也有了 AI 加持。大家可以通过提问的方式进行交互,所以这是一种机器智慧。好,那么由于时间有限,这个彩蛋环节可能就不做演示了,我们就作为以后的例行节目再来揭晓。
探索漫游的知识创作流程
首先,我觉得这个系列的直播肯定不是为了所谓的流量或者其他一些目的。我做这个直播是为了逼迫自己快速输出和创作内容。通过这个直播方式我也想开始并继续坚持。如果我能坚持第一天,那么我希望我能坚持第二天,第三天,一直到第二十一天,最后我们做一个完美的收官。
我也想检验自己的音视频输出能力,能否非常快速地将视频转换成图文。虽然图文和视频都各自有其优点,但现在显而易见的是,视频的缺点在于我们无法快速地跳到自己想看的位置。因此,通过 BibiGPT 等 AI 工具,我们能够直接跳到自己想看的位置,或者由 BibiGPT AI 先来进行一次性的总结,然后我们再来判断这个视频是否是自己感兴趣的。这些都是从消费者的角度来考虑的。

对于创作者,也就是我尝试开始的这个直播系列,我们来探索一下:在创作者端能否通过 AI 快速输出来提高创作效率?
视频其实是一种草稿。我在 B 站发出来的视频其实都是我随手录的,没有非常详细的脚本,也没有非常精良的制作,实际上都属于我的一个草稿,一个半成品。但是在 Tiago 打造的《第二大脑》这本书中,也重点提到了,我们要做 WIPs 中间产物的封包。
虽然我们现在即时输出的是草稿,但也值得尽早地分享出来,然后去与大家讨论,又会产生新的想法,从而你可以更好地去迭代自己的产品或灵感。灵感或草稿并没有那么重要,重要的是,你可以借助这些草稿获得一些新的反馈,从而让它打磨得更好。
今天的视频就到这里了,让我们明天再见,希望我能坚持 21 天,养成一个习惯,逼迫自己搞定自己的知识创作流程。下期再见,拜拜!
ch1 写下来:从每日笔记开始,坚持写下去
展信佳,
市面上这么多笔记软件,它们互相混战,最后谁能胜出倒也无所谓。而作为用户的我们,更关心自己的高效产出。
🥚 从来就没有人从零开始
你需要的是打造一个系统,帮助自己「尽快地」开始产出。拿我自己来说,经常需要做视频、写文章、做课程乃至写代码、做产品,其实最难的部分是如何开始:只要开始了,就已经胜利了 50%。
尽快地开始,就不用在创作时面对一张白纸,如何运用自己的知识积累快速产出呢?
在这个早就知识过剩的时代,从来就没有知识过载,而只有你的过滤失败,如何筛选有价值的内容呢?
每天都很忙,下个月底还要做一个很重要的演讲,每天非常地焦虑,完全腾不出时间去做真正重要的事情,该怎么破局呢?
腾不出时间,一直在拖延,用刷剧、看电影等方式来消磨自己的焦虑。由于未能真正推进项目,自己反而又变得更加焦虑了?
那么,为什么你迟迟没有开始?因为你直接面对的是「一张白纸」。
📝 认识新的白纸:Daily Notes
其实,你不需要,也不可能完全从一张白纸开始。从零开始把论文写作拆成很多个步骤,开始逐一地展开,he,这只是单纯的幻想。积累知识并不是线性的过程,而是一个「非线性」的过程,散落在每天的日常当中。

那么,如何将知识收集到一起,形成针对于具体项目的「思维链路」呢?以对外演讲这个重要项目为例,管它三七二十一,先记录个 30 天的 Daily Notes,写下你所有的思考和收集的信息,那么 30 天之后,等待你的就不再是一张白纸。
之后,你只需要找到一个安静的地方,戴上耳机,打开番茄钟计时,在 Roam Research 快速生成一套模板,开始写作。填空式写作,因为你需要的内容已经准备好,接下来只需要在每个子标题下面,把你收集的内容有序填空即可。
💭 想法纷飞:Daily Note 是你自由思考的白纸
哪怕你没有去看过往的每日笔记,时间也没有被浪费,因为写的这个过程就是在帮助你思考 —— 写的过程就是你思考的过程。建立一套日常的写作工作流,通过写笔记来思考,让记下来的笔记可以成为之后写文章、做项目的基础。
每天都是崭新的一天,Daily Note 每天也都是崭新的一张白纸,你可以不停地去写“我在干什么、写什么,在想什么和读了什么,以及看到别人说了什么”,尽情倾倒自己脑海中的想法。
只有当你真正写下来,才可以让想法呈现于纸上,才可以去基于纸上来思考。大脑并没有多大的工作记忆容量,需要外部的辅助工具,来帮助你自由地、发散地、无止境地去探索自己的想法。
📓 Roam Research:手指不离开键盘的思考空间
另一方面,为什么我选择在 Roam Research 来做这件事情,而不是 Obsidian。因为前者对 Daily Note 的设计和思考是非常好的,好的工具自带方法论,并且 Daily Note 是随着 Roam Research 的兴起才被其他软件所借鉴。
它是结合了时间维度的笔记工具,并不只是为你增加更多的功能,而是帮助你减少对当前思考的干扰。打开 Roam Research,你只需要面对 Daily Note 这张白纸,写下自己的任意想法,此时你根本就不需要知道什么是双向链接,也不需要知道其它任何功能。
你就把它当成一张张连续的白纸,尽可能减少页面跳转、鼠标移动、材料引用、动画刷新等工具行为,避免对大脑的思考造成干扰。结合我在使用的 Vim 模式快捷键,快速跳转,随意打开想要查看的任意内容。作为一名程序员,我将其描述为一种「在写代码的时候手指不离开键盘」的爽快感。我的思考没有任何干扰,但能创造无限结构。
不知不觉,Roam Research 让我坚持写了三年多的每日笔记。其实,只要哪个软件能够让你坚持「写下去」,它就是最棒的!你心目中的“它”又是谁呢?
🔔 订阅更新,升职加薪:
《Roam Research DISS》“你在用双链,他也在用双链”
yo~ shout out to this shit
时间回到2020,回头看
由你 掀起一波 Cult 宗教感
2022 你的教徒 全都一起上
一群弟弟 拿出真实实力来较量
连特么印象笔记 都敢来抢市场
结果前浪 一击就被拍死在沙滩
选择摆烂 让竞品都抄得没了方向
两年过去一副认输怂样
甘愿把冠军称号拱手相让
社区为你的付出都感到不甘
忘了 Shamer 当初给你做推广
那副路线图 Believer 也无法高攀
反过来把 Logseq 的 feature 原样照搬
再不改变 就等着跟 印象笔记 一起埋葬
压根不想提那破手机客户端
等了一整年,还要等无数遍的转圈
转你妈的圈,等起来感觉就像一万年
打开移动端,等于放弃自己的灵感乍现
这首 Diss 写完,我只需要打开系统便签
学 Steve,学 Musk,学 Web3
学到的只有暴脾气的标杆
不如直接去 Tesla 公关上班
万亿市值也能被你直接完蛋
学生善良 录了视频年费照样承担
手动审批申请单 变相定价不嫌麻烦
更不想提那 Graph 视图有多破烂
就像孩子用心搭的积木被一脚踢翻
所谓的双链,保留上下文还是保留你的下线
不断挑战用户底线,还不忘骄傲自己不差钱
嘲讽用户少一半,也不用愁吃穿
那就只能祝福你,早日到那一天
你也有双链,它也有双链
“你看我的图谱多美观” (客官快到碗里来~)
你在用双链,他也用双链
“你看我的图谱多美观” (脑子聪明又可爱~)
你们都有知识图谱多领先,谁对知识做了贡献
我不是针对谁,在座的各位笔记软件
蹭热点 融资之前 先圈一波钱
圈完钱 留下用户不管 冤枉心酸
商业的战场 表演多精湛
都在说自己 站在巨人的肩膀
那梵高生前怎么没有领到奖章
也许你从来就没做过大梦想
仙那度计划 让你像是刮了奖
尼尔森 追求的个人思维解放
不如直接就用铅笔和纸张
大脑的神奇在于记忆被遗忘
没人会带着“第二大脑”去打仗
更别说人工智能还是人工智障
元帝国的大旗怎么可能让你来扛
后来者居上 有谁记得感谢最初的开荒
你在用双链,他也在用双链
你特么捣鼓半天啥也没实现
一天到头折腾效率软件
学习各种功能还有快捷键
结果论文藕都断了丝儿还未连
你和导师多久都没有见上一面
你那不是 ADHD 只是工作浮浅
#StudyWithMe 直播一起成长
跟着 Tim 学习 4 点就起床
一起健身 一起吃早餐
一边欣赏加利褔尼亚的阳光
早上必须来一份酸奶谷物碗
下午剪视频 不用每天都核酸
只要加上表情包 你也可以是半佛仙
人人都走二仙桥 只是遇不到谭警官
不想拆穿
当年考试没有考上博士
却当上了学习博主 代言了博世
你也有双链,它也有双链
“你看我的图谱多美观” (客官快到碗里来~)
你在用双链,他也用双链
“你看我的图谱多美观” (脑子聪明又可爱~)
你们都有知识图谱多领先,谁对知识做了贡献
---
无意冒犯任何人,如有冒犯请勿对号入座
仅代表个人一家之言,跟任何社区都无关
如果你也有意见,请不要保持沉默无怨言
爱之深责之切,保持适当的愤怒。
没别的意思,你的付出可以不用得到认可。
但请你也别放弃,坚持,走自己的路。
序章:为什么都 2023 年了,我还在用 Roam Research 写笔记?
展信佳,
曾经有无数新的机会摆在我面前,我没有珍惜,等我失去的时候,我才后悔莫及,人世间最痛苦的事莫过于此。如果上天能够再给我一次机会,我会对那个笔记工具说三个字:我选你。如果非要为这个选择作出一个解释,我希望是……这份信。

📝 笔记工具市场:Roam Research 的模仿者
在工具层面,同类型对比时,唯一的对手只有 Logseq,同为 Clojure & ClojureScript 开发,文学编程的默契“同源”。而且 Logseq 是开源的,融资额 400w 美元,现金充裕,生态很好,之前的 Roam Research 大V Ramses Oudt 被雇佣专门做 Marketing,最新官网的描述也很棒:Logseq: A privacy-first, open-source knowledge base.
Obsidian,作为最先的模仿者,但是选择了 Markdown 文件作为载体,所以受限很多,跟 Logseq 相比而言,在数据格式上并不占优。Logseq 和 Obsidian 都主打 local-frist,私有化数据,就像 Obsidian 的口号:A second brain, for you, forever.
但是对于普通用户来说,并不关心背后的 Markdown 或者是 Datalog 数据库,所以依然需要同步,自选方案当然有,比如 iCloud,但是 Apple 确实拉胯,导致基于文件系统的同步体验着实很差, 并且经常可能出错。
💰 商业化变现:Obsidian Publish 和 Logseq Pro
于是乎,Logseq 和 Obsidian 这对难兄难弟都选择推出了自己的 Pro 服务,即自带云同步。Obsidian 更甚,基于 Markdown 的好处在于面向文档,于是 Obsidian Publish 孕育而生,作为内容的托管服务,取代博客,且模仿了 Andy's Working Notes 样式,名为「数字花园」。只不过,同样价格很贵。
Logseq 本身是开源的,且天然支持 Git,从而程序员群体比较偏爱它。同时,爱折腾的程序员们,自然会更容易找到公开发布的方案,也更愿意为它开发插件。需要注意的是,Obsidian 本身并不开源,但它的插件生态和开发者文档做得很好。于是,诸多插件如雨后春笋般涌现,产品体验也随之走向了崩坏,原因也很简单:插件不考虑宿主,更不考虑用户。
💻 本地化 vs. 云端化:新兴的云笔记工具们
说完了本地化的两款代表笔记工具之后,基于云的 Roam Research 模仿者,值得一提的就只有两款:RemNote 和 Tana。RemNote 依托于靠谱的科学研究,较为重视 Remember Note 的相关产品设计,比如 Flashcard 等机制,对学生来说价值更高。
当然,继双链的概念大热之后,市场上既有的类似产品也随之跟上,最典型的比如 Workflowy 是我看好的一名选手。多年的功能开发之后,却保持了极简,着实不易。双向链接的引用,取名为 mirrors 也比较贴切,跟 Notion 的 synced block 有异曲同工之妙,但也仅限于此了。
而 Tana 则是新的搅局者,第二大脑的作者 Tiago Forte 称之为 "the new Roam",而社区更倾向于将其描述为 Notion + Roam Research 的孩子。Tana 的早期起势非常高调,社区大 V 们纷纷高潮,奔走相告,再加上邀请制一码难求,期待值非常高,堪比 Arc 浏览器。
🤖 AI 的崛起:ChatGPT 和 New Bing 带来的挑战与机遇
但是,就如 ChatGPT 所引发的一波高潮之后,微软祭出 New Bing 大杀器,让直接集成 ChatGPT 的 Edge 浏览器大杀四方。Arc 浏览器在功能层面上的创新显得微不足道,AI 加持的新生产力工具,才是未来的革命性创新。

New Bing 弥补了 GPT-3 缺失实时网络搜索结果的缺憾,聚合总结的效果更加震撼。并且,Edge 浏览器中的 New Bing 能够直接与网页的内容直接进行交互,让 ChatGPT 根据用户实时浏览的内容进行智能问答。众所众知,浏览器作为互联网的入口,所浏览的内容不局限于网页,同样可以作用于 PDF、图片等其他内容,因此想象空间更为巨大。
由此,微软所打出的 New Bing 搜索引擎 + New Edge 浏览器,让这两个领域都占据先手优势的谷歌猝不及防,已有的 Google 搜索和 Google Chrome,不得不开始跟上脚步和踩准节拍。好玩的是,因为政治因素大于技术因素,Google 内部至少有三个产品在同步赶工,被给予厚望的先发产品 Bard 在发布会演示时,就立马栽了跟头。
💡 思维链路:Roam Research 的独特价值与使用感受
现在,让我回过头重新选择工具的话,我依然对 Roam Research 寄予厚望。并不是因为我曾经一次性充值了 5 年 believer 的所谓信仰,也不是因为我已经退出微信群运营的 RoamCN 社区,曾经的 #roamcult 社区狂热早已退散。
但如同我的实践感受一样,有一种莫名的集体潜意识让我意识到,社区也在慢慢发现 Roam Research 确实做得更好。并且,使用的人也在慢慢回流,不光是因为他们在 Logseq 或 Obsidian 等其他地方碰了壁,也是因为对笔记本身这件事情的理解。
我确信,如果自己不曾坚持使用 Roam Research,我也不会发现在深层级的功能设计和操作细节之下,隐藏的所谓“思维链路”是多么重要,更无法悟得卢曼与卡片盒“沟通”的真谛。才明白,原来 Roam Research 一直在这里,扮演着最好的“沟通对象”角色,哪怕已经有了 ChatGPT 这样更加智能的“提问对象”。
🤖 ChatGPT vs. 写作:为什么选择卡片写作而非直接问 AI?
相比之下,AI 看似智能的直给,恰恰剥夺了思考的乐趣。直给答案,代表着丝滑,同样也意味着没有摩擦。但由于缺少了必要难度,大脑无法加强存储难度,反而培养了一种遇事不决,先问 AI 的惰性,因为提取难度更高,大脑总是会选择那条最小阻力之路。
「不写,就无法思考。」代表着就是通过写作的方式来刻意制造摩擦,游戏化就是主动克服本来不必要的麻烦,但是麻烦也不能太大,总不能一来就去打终极 BOSS。于是,笔记要选择从写卡片开始,这是给自我反馈的最佳方式,也是滑板鞋在地板上摩擦的乐趣所在,时尚!
我的滑板鞋时尚时尚最时尚
回家的路上我情不自禁
摩擦 摩擦
在这光滑的地上摩擦
🎨 从双向链接到视觉化白板:笔记工具们的新探索
除了笔记要卡片化这一共识以外,大家对双向链接本身的迷思陷入最深,自动化双链后,用户会不自觉地吐槽知识图谱未能成型,笔记厂商们则假惺惺地对图谱做做优化。但除了更难看之外,也开始做起了视觉化白板,便是摸到了新的方向,也将其纳为了商业化变现的 Pro 功能,既引得了用户们的欢呼,更赢得了投资者的期待。
对于视觉化白板,开头提到的那对难兄难弟 Logseq 和 Obsidian 分别称之为 Whiteboard 和 Canvas,简称 WC,但反着读是怎么称呼的,我就暂且不表了。我始终不确定白板的价值,只能将其拆分阶段为“小白板”和“大白板”,前者用于灵感阶段,后者用于梳理知识结构?可能吧,只是不同阶段理应使用不同的工具。
如果真的 All in 了视觉化白板,那肯定不得不提 Heptabase,内测一年多了,功能迭代飞速,每周发版从未间断。但不知为何,为了减少摩擦的白板功能,始终摩擦力巨大让人用不起来,这也变成了共识。是不是白板本身就错了呢?
📈 视觉化白板:框架与灵活度如何取舍的平衡之道
关键点在于,“大白板”和“小白板”之间,存在一个概念叫做“框架白板”,白板的灵活度本身就是汝之蜜糖,彼之砒霜。框架对应思维模型,思维导图如果算一种的话,那么它也算是一种自带框架的“白板”。
所以,在框架和灵活度之间取得平衡的,当属最老牌的第二大脑软件 TheBrain,本身就具备了父子兄三种层级的自由链接,还兼顾了大纲和思维导图的模式。更值得一提的是,使用 TB14 版本的用户,依然念念不忘 TB8 版本的扩展视图,可以称之为弥补白板灵活度的天花板,只要梳理过白板上节点关系时,尝试过拖拽节点,就会意识到它的价值所在。
TheBrain 的大纲视图,区别于 Roam Research 的大纲有一个很重要的点,它的连线,本质上是可活动的。连线可变更,所以灵活性高于子弹节点本身的移动。因此,TheBrain 更适合作为知识结构的持续迭代,在在不断梳理的过程中,断开链接,清理那些大脑自以为是的跳跃式联想。
而另一方面,学海无涯生有涯,我只能关注我所能关注的,TheBrain 在帮助梳理个人目标领域(Areas)的同时,不断让自己意识到能力的范围。因为,搭建结构的同时也是在塑造知识的边界,你需要积累更有限,但是更有用的知识卡片。
🔔 订阅更新,升职加薪:
[[Roam Research 用作卢曼卡片盒,只关心当下的思维链路]]
[[TheBrain 则用作领域驱动的知识结构,更关心自己的目标]]

P.S. 这篇文章是使用 Roam Research 写的。
P.S.S. 这篇文章是由一个真实的人写的,来自真实大脑所激发的想法和创造力。我希望你使用 AI 自动总结这篇文章时,不会过度“模糊化”。
